
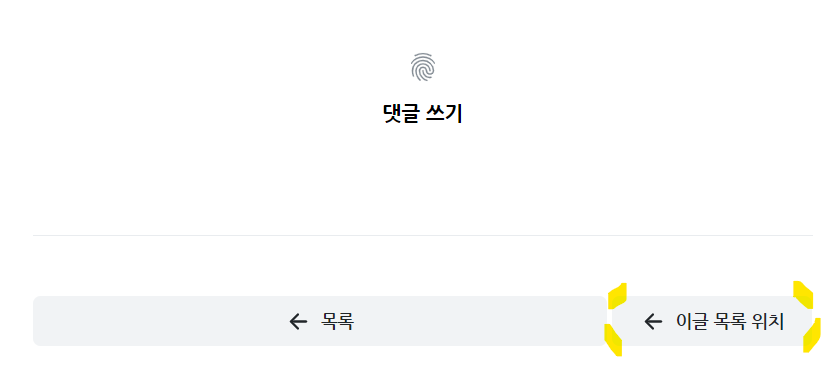
글 읽는 본문 하단에 위와 같이 목록으로 페이지로 완전히 전환하는 목록으로 가기 버튼 바로 옆에 현재 본문 하단의 목록에서 현재 글의 위치로 찾아갈 수 있도록 버튼을 넣어주었습니다.
물론 지금 이 글이 있는 이곳 스킨에는 필요가 없어서 구현하지 않았습니다.
https://rxtip.kr/talk/
위와 같은 블로그 타입의 목록 형태를 가진 곳에서 필요해서 블로그,회원광자 쪽의 스킨에 적용했습니다.
블로그 타입은 목록에서 내용의 대부분을 파악하는데 초점이 맞춰줘 있다보니 목록에서 하나의 게시글이 가지는 정보가 많고 세로로 길어지게 됩니다. 이때 목록에서 특정 글을 찾으려면 스크롤을 내려가면서 찾아야 합니다. 그렇지 않은 리스트형 목록은 화면에 많은 목록이 다 보이기 때문에 스크롤 없이도 보이는 화면에서 찾고 싶은 글을 쉽게 찾을 수 있죠.
블로그 타입에서 글을 순차적으로 읽어 가려고 한다면 현재 읽고 있는 글 다음글을 찾아야 하는데 목록에서 내가 방금 읽었던 글을 기억해서 찾아야 하고 그 글의 다음 글을 읽어가야 합니다. 그런데 이게 쉽지 않습니다.
그래서 위와 같이 글 읽고 나서 버튼 한번 클릭으로 지금 읽고 있는 글의 위치까치 바로 이동하니 다음 글을 클릭하고 읽어가면 됩니다.
제가 수정한 rx-flextagram 스킨의 수정사항을 알려드리면
/modules/board/skins/rx-flextagram/templates/sns/sns.html
/modules/board/skins/rx-flextagram/templates/list/list.html
두개의 파일을 열어서 목록에 게시글들을 반복해서 출력해주는 반복문에 각 게시글의 문서번호가 붙은 ID를 가지도록 해주어야 특정한 위치로 이동이 가능해지는 기본 정보를 가지게 됩니다.
<li id="list_{$document->document_srl}" loop="$document_list=>$no,$document">
위 굵게 표시해 드린 부분을 추가해 주세요.
그리고 글 열람하는 곳 을 수정해 줍니다.
위 스킨에서 목록으로 가는 버튼을 제공하는 파일은 아래 파일입니다.
/modules/board/skins/rx-flextagram/components/board/board.html
<div>
<a class="app-button" href="{getUrl('category', '', 'document_srl', '')}" style="width: calc(100% - 165px);">
<ion-icon name="arrow-back-outline"></ion-icon>
<span>목록</span>
</a>
<a class="app-button scroll_move" href="#list_{$document_srl}" style="width:160px;">
<ion-icon name="arrow-back-outline"></ion-icon>
<span>이글 목록 위치</span>
</a>
</div>
굵게 표시해 드린 부분을 추가하는 것으로 코드를 수정해 줍니다.
지금 수정하는 파일 하단에 아래의 스크립트도 추가해 줍니다.
<script>
$(document).ready(function($) {
$(".scroll_move").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top-80}, 500);
});
});
</script>
-80 의 경우는 글 읽기 시 상단 헤더 부분 때문에 거리를 띄운 것이니 조절이 필요할 경우 변겅하시면 됩니다.























혹시 모든게시판 스킨에 적용할수있는걸까요
스케치북 스킨을사용중이긴한데