
라이믹스로 사이트를 만들고 운영을 하다보면 운영자가 꼭 고치고 싶은 곳들이 생겨납니다. 아니 처음에 만들때 부터 고치고 싶은 곳들이 당연히 너무도 많고 실제 고쳐서 사용을 합니다.
그런데 코알못이라 지식이 없어서 고칠수도 어딜 열어서 봐야 할지도 모른다고 합니다. 그럼 어떻게 해야 할까요?
답은 너무 허무하지만 고쳐보도록 시도해야 합니다.
아무것도 하지 않으면 망가지지도 않지만 너무나 당연하게 아무일도 일어나지도 않습니다.
그럼 아무것도 모르는데 어떻게 시도하라는 거냐? 라고 물으시겠지만 지금부터 설명을 해드리고 왜 제가 한 말이 납득이 갈 수 있도록 해보겠습니다. 어쩌면 철저하게 저의 개인적인 경험이라 모든 분에게 적용이 안될 수도 있지만 제가 바로 비개발자로서 사이트를 운영하면서 불편한 것 그리고 개선시키고 싶은것 편의를 제공하고 싶은 것 혹은 디자인을 내 생각대로 바꾸고 싶은 것을 하는 운영자이기에 사실에 근거한 이야기 일 것입니다.
저희가 운영하는 라이믹스(웹사이트 빌더)가 내어주는 결과물이 어떤 것인지에 대해 이해를 하고 접근을 해야 합니다. 거의 99% 의 사이트 형태가 브라우저에 사이트를 출력하여 방문자와 상호작용을 하는 그런 형태의 사이트 입니다.결론은 브라우저가 해석하는 그리고 브라우저를 컨트롤할 수 있는 언어가 필수적으로 알아야 하고 운영자가 당장 고치거나 수정하고 싶은 부분들이 대부분 여기에서 부터 출발합니다.
1.라이믹스의 구조를 살펴보시고 본인이 직접 어떤 구조로 작동하고 있고 어떤 것들을 가지고 있으며 그 개별적인 것들이 어떤 역할을 하는지 이해해 보세요.
라이믹스로 사이트를 직접 만드셨다는 것은 직접 라이믹스를 설치하셨다는 것이고 큰 덩어리의 구조는 이미 알고 계실 겁니다. 이제 라이믹스의 폴더,파일의 구조를 살펴보시고 코어가 무엇이며 모듈은 무엇이고 모듈의 스킨은 왜 필요하며 애드온은 또 무엇이며 위젯은 무엇인가에 대해서 파악해 보세요.
아주 어려운 기술을 알아가는 과정이 아닙니다. 이런 것 조차 하기 싫다면 그냥 아무일도 일어나지 않도록 아무것도 하지 않는게 좋습니다.
2.라이믹스 구조를 대략 파악하셨다면 스킨이 무엇인지에 대해 파악하셨을 겁니다. 이제 사이트에서 내가 표현하고 싶은 부분들을 고쳐 보세요.
스킨은 말 그대로 사람의 피부 즉 맨 바깥쪽 겉을 의미합니다. 최종적으로 보여지는 부분을 담당하는 부분이라 내 사이트에서 보여지는 글자,이미지,디자인이 스킨에 작성된 코드에 의해 작동이 됩니다.
처음에 브라우저를 컨트롤 할 수 있는 언어를 다루는 부분에서 출발한다고 한 것이 이부분입니다. 스킨과 레이아웃 설치 위치가 다르지만 비슷한 역할을 합니다.
라이믹스 구조를 잘 익히셨다면 레이아웃폴더에 어떤 파일이 있고 각 모듈의 스킨에 어떠한 파일이 있는지는 보셨을 겁니다.
이부분을 시도하기 시작하시려면 우선 html과 css 를 다룰줄 알아야 합니다.
무언가를 알아야 어떤 부분을 고칠수 있다 라는 부분에서 그 무언가를 처음부터 끝까지 모든 것을 다 학습한 후 시도하라는 것이 절대 아닙니다.
그렇게 하려면 아마 시작도 못하고 계속 시도하지 않는 명분만 만들 뿐입니다. 당장 필요한 수준의 것을 학습하시면 됩니다.
html이 무언지 css가 무언지 알아보는데 그리고 직접 고치고 싶은 부분에 적용될 것들을 배우는데 몇시간 하루 정도도 안걸리는 아주 쉬운 언어입니다.
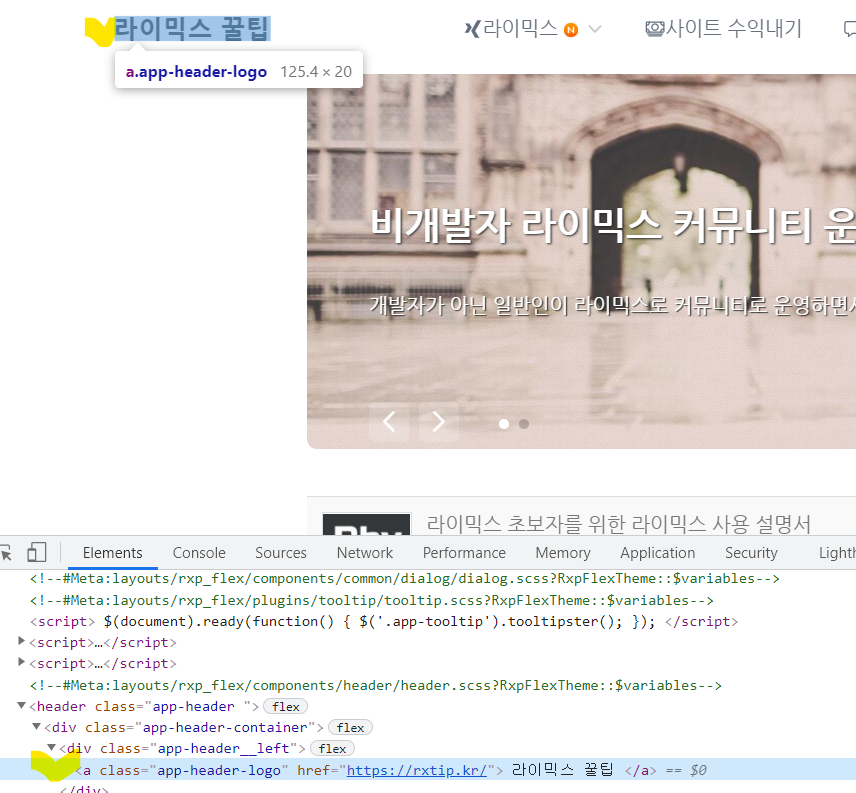
그리고 다른 사이트에서는 어떻게 한거지? 라고 공부해보고 알아보려면 개발자도구 사용법을 먼저 익히세요. 브라우저에서는 개발자도구라는 기능을 제공해서 브라우저에 보여지는 부분의 기술적요소를 볼수 있게 해줍니다.
라이믹스를 처음 설치하고 아무것도 모르는 단계에서 처음 하고 싶고 그리고 도전하면 할 수 있을 것 같은 것이 바로 이런 낮은 수준의 보여지는 것의 수정입니다.
레이아웃이 스킨과 비슷한 것이라고 말씀을 드렸는데요.

저희 라이믹스 꿀팁 사이트의 사이트 타이틀 부분이 레이아웃에서 출력해 주고 있는데요.
<a class="app-header-logo" href="https://rxtip.kr/">라이믹스 꿀팁 </a>
라고 작성되어 있기 때문에 브라우저에서 지금 저희가 보이는 볼 수 있는 것 입니다. 그리고 클릭 했을때 이동이 되는 이유도 지금 작성된 코드에 의해서 작동이 되는 거구요.
이게 바로 html 입니다. 이건 라이믹스를 설치하셨다면 아시는 분이 대부분이고 모르시는 분도 있을 겁니다. 모르시는 분들에게 설명하려고 이글을 적은거니 모르셔도 걱정하실 필요는 없습니다.
이렇게 필요한 부분을 고쳐보세요. 레이아웃, 게시판 스킨, 모듈 스킨 등 html,css 정도로 고칠 수 있는 부분을 직접 고쳐서 사용해보세요.
직접 이걸 하고 계시다면 이미 한단계 성장을 한 것입니다. 그렇다면 이제 이것 보다 조금더 어려운 새로운 것을 고치실 수 있는 준비를 하시고 고치는데 성공을 하시면 또 한단계 성장을 하는 것입니다.
저는 이것을 허들을 넘는 것 그리고 벽을 넘는 것으로 느끼고 있는데 초기에는 이 벽이 부담스럽고 답답하고 그렇습니다. 그런데 이 벽을 넘는 것을 계속 하다보면 성취감이 생기고 그 많은 벽을 넘는 과정에서 전혀 알지 못했던 지식들이 저희 라이브러리에 쌓이게 됩니다.
html, css 로 고치다 보면 조금더 고급스럽거나 혹은 어려운 수정작업을 해보고 싶은 경우가 있고 알아보다 보면 그게 자바스크립트라는 브라우저를 다양하게 컨트롤 할 수 있는 언어라른 것을 알게 됩니다.
자바스크립트가 뭔지 대충 한번 읽어보시고 흔하게 사용되는 함수등을 한번 훓어 보시기 바랍니다. 사용자에게 경고창을 띄우거나 동의를 받는 과정을 거치거나 하고 싶을때가 분명이 생길 겁니다. 이럴때 자바스크립트를 사용해서 성공해 보세요. 성공하시면 허들을 또 넘게 되는 겁니다.
자바스크립트를 사용하다보면 jQuery 가 함께 사용된다는 사실을 자연스럽게 알게 됩니다. 편리한 기능을 많이 제공합니다. 내가 구현하려는 것의 jQuery로 해서 구현이 가능한 것이 있다면 그때 jQuery를 사용하면서 배우면 되니다.
그런데 자바스크립트 jQuery html css 지금 알아야할 언어가 계속 나오는데 이걸 어디서 배우고 언제 다 배워서 언제 직접 사용해서 고치고 그럽니까?
네. 책을 사서 혹은 웹에서 해당 강좌를 다 보고 시도하라는게 아닙니다. 낮은 단계에서 시도하는 것들 대부분은 구글검색을 해보시면 내가 해야할 것의 예제까지 아주 자세하게 설명된 것들이 아주 많이 검색결과로 나오니 거기서 보고 내가 필요한 것으로 조금씩 바꿔서 시도를 하시면 됩니다.
그런데 여기서 한가지 말씀 드리고 싶은 것은 지금 언급되는 언어들을 처음부터 강좌나 책으로 학습해 가는 것을 병행하는 것을 추천해 드립니다.(공부하기 귀찮고 시간을 많이 투자해야 하니 실전하기 쉽진 않지만..)
제가 수년간 언어에 대해 공부를 하지 않은 상태에서 제가 검색이나 다른 소스를 참조해서 시도해보고 성공한 결과로 역으로 그 언어를 이해한 것 보다 미리 그 언어가 어떻게 동작하는지 이해를 하고 작업을 하면 이해나 구현하는데 걸리는 시간이 훨씬 빠릅니다. 당연한 결과죠.
3.직접 수정하시면서 막히는 부분만 개발자 분들께 질문을 해서 답을 얻어 보세요.
처음부터 끝까지 다 남이 해주면 본인에게 남는 것은 없습니다. 그런데 스스로 하면서 해결한 부분 그리고 해결하지 못한 마지막 부분에서 도저히 해결하지 못한 마지막 부분을 다른 분의 도움을 받아 해결을 한다면 자기가 무엇을 이해하지 못해 그것이 안되었고 받은 답변이 이해가 됩니다.
역으로 이야기 한다면 무조건 질문하는 습관을 버리셔야 합니다. 무얼 하고 싶을때 마다 질문해서 답을 얻고 답변이 없으면 하지 못하고 반복한다면 아무리 오랜 시간이 지나도 스스로 할 수 있는 건 하나도 없게 됩니다.
4.스킨,레이아웃에서 자주 사용되는 라이믹스 함수를 눈에 익히고 어떤 의미인지 이해하고 사용해 보세요.
라이믹스 템플릿(스킨 등)에서 사용되는 언어는 html,js 외 php도 사용이 됩니다. 라이믹스 스킨 등을 수정하는 과정에서 본인도 모르게 php를 사용하고 있는데 그걸 php를 배우지 않았기 때문에 모르는 것 일 뿐 입니다. 상관 없습니다. 지금까지 미리 그 언어를 학습하고 시도한게 아니 듯 php도 마찬가지가 될 것입니다.
사이트 운영자가 하고 싶은 것 중 어렵다고 느끼면서 가장 하고 싶어하는 것 중 첫번째로 하고 싶어하는 것들이 바로 어떤 조건에서는 이렇게 보여주고 또 어떤 대상에게는 보여주지 않고 등 이런 것 들입니다.
이런 기술은 사실 php단에서 컨트롤이 되어야 하는 것들입니다. 백엔드라고 해야 할까요. html,js(자바스크립트) 단에서 무언가 보여주고 가리고 하는 것은 브라우저에서 다시 보이게 할 수 있어서 사실 아무것도 모르는 사람들에게만 가리는 것이라 php문법을 사용해야 합니다.
라이믹스는 php 언어 기반의 CMS 입니다. 그래서 라이믹스 내부 함수도 php라고 봐도 될 정도이고 여러 자료에서 그리고 템플릿(스킨 등)에서도 규칙을 지켜서 php를 사용할 수 있습니다.
게시판 스킨을 열어서 코드를 보고 눈에 익히다 보면
$oDocument->get('member_srl') 이런 것이 등장하는 것을 보실 수 있습니다. 이런게 라이믹스 내부 함수 입니다.
이 문서의 작성자 회원번호를 가져와라 라는 명령이 되는 것입니다.
최종적으로 저것을 출력하라고 할지, 아니면 저 회원번호를 근거로 무언가를 할지 그건 코드를 짜기 나름입니다.
<!--@if($oDocument->get('member_srl') ===4)-->관리자이니까 여기를 접근해서 이것을 할수 있어!<!--@end-->
라는 코드를 사용할 수도 있습니다.
여기서 이미 php가 사용이 되었고 php 조건문을 이용해서 조건에 맞는 경우 선택적으로 무언가 할 수 있는 코드를 배우게 되는 것 입니다.
이걸 조금만 눈에 익히시면 게시판 목록을 담당하는 스킨 파일을 열어서 추천수가 얼마 이상인 게시글의 목록 제목 옆에는 무언가 나타나게 하고 하는 등의 작업도 직접 하실 수 있습니다.
물론 게시글 목록 부분에서 게시글 정보를 가지고 오는 함수는 또 달라지 어떻게 바뀌는지 눈에 익히셔야 합니다.
이런 것도 마찬가지로 내가 필요한 것 찾아서 익히는 것 외 라이믹스 함수들을 공부를 병행하시는게 좋겠죠.
라이믹스 템플릿에서 php 사용하는 용법을 익히신 후 php로 각종 기능을 구현해 보세요.
{@ }
이런 부분이 php 가 사용되는 것 입니다.
5.이제 애드온의 아주 간단한 부분을 고쳐서 사용해보세요.
프로그램 언어라는 것이 규칙에 의해 작성되지 않으면 에러가 나고 예약된 결과를 내어주지 않기 때문에 역으로 이야기 하면 결과를 미리 알고 코드를 읽어 보면 코드를 어떻게 작성해야 하는구나 라는 것을 이해하게 되어 반대로 학습이 가능합니다.
가장 접근하기 쉬운 애드온 부터 고쳐보세요.
예를 들어 애드온에서 기준수 이상 동작하는 것이 하드코딩 되어 있어 3 이상 작동하는 것이 맘에 안든다. 이걸 5이상 작동하는 것으로 고치고 싶다.
애드온을 열어서 3을 5로 바꾸시고 원하시는 결과를 만들어 보세요.
여기서 끝내면 아무것도 얻어지는게 없습니다.
3,5 를 바꾼부분을 둘러싼 코드를 이해하셔야 합니다. 이해하셨다면 허들 하나를 넘으시게 된 것입니다.
이 지식이 나중에 조금더 성장하면 애드온 php 코드가 아닌 설정에서 마음대로 입력을 받아 작동되록 고칠 수 있는 기본 지식이 되는 것 입니다.
이렇게 간단한 부분을 고치는 것에서 조금씩 야금야금 더 많은 것을 고쳐보고 하면서 내가 할 수 있는 영역을 넓혀가 보세요.
이렇게 계속 애드온에 관해서 익히는 과정을 이어가다보면 라이믹스의 쿼리에 관해 알아보기 시작할때가 옵니다. 라이믹스의 db에서 값을 조회해서 그 값을 기준으로 허락을 할지 아니면 차단을 할지 등의 기능에 자주 사용되고 위젯,모듈에서도 사용되는 것으로 이것을 이해하는 고급적인 컨트롤이 가능해 집니다.
6.이제 카피캣이 되셔서 새로운 애드온을 만들어 보세요.
카피캣이 언어를 배우지 않은 상태에서 결과를 만들어내고 결과를 만들어내면서 언어를 배우게 되는 편법적이지만 조금은 빠르게 사이트 수정등을 하면서 배울 수 있는 방법입니다.
어느 순간 애드온의 구조와 애드온에서 사용되는 라이믹스 함수와 쿼리 등을 알게 되면 새로운 애드온을 만들 수 있겠다라는 시점이 생깁니다. 그때 만들어 보세요.
아무것도 하지 않으면 아무일도 일어나지 않습니다.
새로운 것을 만드는게 별개 아닙니다. 처음에는 다른 분이 만들어 놓은 애드온에서 내가 원하는 것의 기준이나 대상으로 바꾸어 작동되게 바꿔서 만든 것도 새로 만든 것과 비슷합니다. 미리 만들어 놓은 것을 상당히 많이 이용했다는 것 뿐이죠.
점점 내가 만든 부분이 늘어나는 것을 만들 수 있다면 내가 원하는 기능을 가진 애드온을 쉽게 만들어 낼 수 있게 됩니다.
이쯤 되면 php에 관해서 검색을 통해서 계속 검색을 해가면서 무언가 수정하고 하셨을 겁니다. php에 관해서 제대로 처음부터 배워볼 단계가 된 것이니 php를 제대로 학습해보세요.
7.애드온 외 위젯도 만들어보세요.
애드온을 만들고 하는 것이 익숙해 지시면 위젯을 만들어보세요. 간단한 것부터 만들고 실력이 늘지 않는다면 간단한 것만 만들면 됩니다.
쿼리를 학습했고 php에 관해 조금 알 것 같고 하면 라이믹스 db에서 무언가 조회해서 랭킹을 출력한다거나 혹은 글목록을 출력한다거나 하는 등의 위젯을 만들 수 있습니다.
그리고 이런 위젯을 만들다 보면 외부 api와 연동해서 api에서 전달받은 Data(joson 등)를 가공해서 라이믹스에 출력해주고 싶은 생각이 듭니다.
시도 하시면 됩니다.
이런식으로 계단식으로 혹은 새로운 벽을 넘어가는 과정을 계속 하시면 그 과정에서 굉장히 많은 지식과 경험 그리고 결과물을 만들어 낼 수 있습니다. 모든 것의 학습을 다 마친 후 부터 그러니까 지금으로 부터 1년 2년 3년 후 부터 무언가 적용하고 할 수 있는게 아닙니다.
지금 당장 할수 있는 아주 낮은 단계의 수정부터 하기 시작하시면 됩니다.
저도 사이트 개설 후 처음에는 이런 것을 시도하면서 답답함도 많이 느끼고 어렵다고 생각하기도 하고 했습니다. 그런데 제가 하나씩 해결해 가면서 배우는게 하나씩 있었고 어느정도 시간이 흐른 뒤 그리고 제법 많은 것을 할 수 있는 단계에 오니 새로운 벽을 만나는 것이 어쩌면 약간은 흥미롭겁나 무언가 또 내가 알아낼 수 있구나 라는 생각이 듭니다.
실패 합니다. 자주 실패하고 만들었던 결과물이 맘에 들지 않아 폐기 하기도 하고요. 하지만 그 과정에서 성공했던 부분까지는 새롭게 얻은 것이니 실패가 아닙니다. 다음에 다시 시도해서 실패했던 부분을 다시 성공하면 됩니다. 다음에 도전하면 된다구요? 되더라구요. 준비가 덜 된 상태에서 시도한것이고 조금 시간이 흐른 후 부족했던 부분을 학습 한 후 시도하면 성공할 수 밖에 없겠죠.
언어를 모르는 비개발자가 사이트 운영을 위해서 개발능력을 키우는 가장 빠른 길은 사이트를 원하는 대로 고치는 것을 바로 시작하는 것입니다.























