라이믹스 2.0에는 다크모드를 구현하는데 필요한 기본 기능을 라이믹스 코어에서 지원을 합니다. 그런데 레이아웃에서 이 기능을 이용해서 코드가 작성되어야 하고 다크모드,라이트모드 전환을 위한 코드도 들어가야 하는데요. RXP FLEX 레이아웃이 코드가 잘 짜여져 있어서 이 레이아웃을 참조해서 다른 레이아웃에도 응용할 수 있을 것 입니다.
한가지 먼저 알려드릴 부분은 이 팁에서 사용하는 RXP FLEX의 다크모드를 위한 함수는 현재 라이믹스 코어에서 오류가 있는 부분을 수정하기 위한 함수로서 이 글을 쓰고 있는 현재 시점 라이믹스 코어(개발자버전)에서는 수정이 되어 이후 이 이 함수 의존 없이도 다크모드 사용시 불편없이 사용이 가능하다는 것을 알려드립니다. 이후 개선된 코어를 적용하시거나 미리 적용하시게 되면 이 함수를 작동하는 부분을 제외하고 구현하셔도 될 것 입니다.
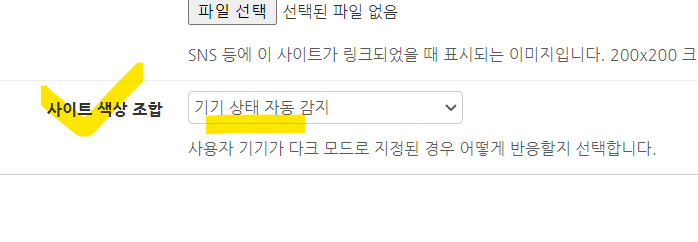
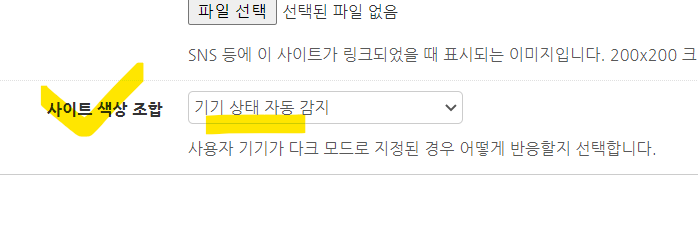
** 시스템 설정 - 사이트설정에서 가장 하단의 "사이트 색상 조합" 의 설정을 기기상태 자동 감지로 하셔야 정상 작동합니다.

그렇지 않고 밝은색 혹은 어두운색으로 고정해버리면 다크모드를 자동 그리고 사용자 선택으로 운영할 수 없습니다.
위 상태로 설정하고 작업을 해주세요.
https://github.com/rx-public/rxp_flex/
위 url에서 레이아웃의 코드를 보고 다운 받을 수 있습니다.
https://github.com/rx-public/rxp_flex/blob/main/_config.php
위 파일을 이용할 것인데 다른 레이아웃에서 필요없는 변수부분이나 로그인 관련 함수는 전혀 필요 없으니 제거를 하시고 사용하셔도 됩니다. 제가 사용한 파일은 첨부해 드리겠습니다.
https://github.com/YJSoft/rxp_flex
*원본 저장소가 삭제되어 포크 저장소에서 다운받을 수 있습니다.
레이아웃 설정에 다크모드,라이트모드,자동 을 지정할 수 있는 옵션 설정을 할 수 있도록 추가해 줍니다.
사용하시는 레이아웃 폴더 하위 conf/info.xml 파일에 추가를 해주셔야 합니다.
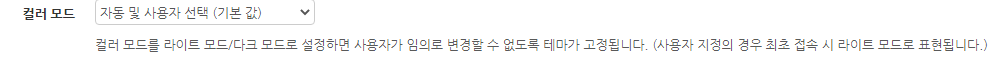
<var name="color_scheme" type="select">
<title xml:lang="ko">컬러 모드</title>
<description>컬러 모드를 라이트 모드/다크 모드로 설정하면 사용자가 임의로 변경할 수 없도록 테마가 고정됩니다. (사용자 지정의 경우 최초 접속 시 라이트 모드로 표현됩니다.)</description>
<options value="auto">
<title xml:lang="ko">자동 및 사용자 선택 (기본 값)</title>
</options>
<options value="light">
<title xml:lang="ko">라이트 모드</title>
</options>
<options value="dark">
<title xml:lang="ko">다크 모드</title>
</options>
</var>
기존 옵션 설정이 작성되어 있는 부분에 추가를 해주세요.
<extra_vars>
</extra_vars>
의 안쪽에 넣어주시면 되고 안에 <group> 으로 나누어져 있다면 <group> 안쪽에 추가를 해주면 됩니다.
_config.php 파일은 레이아웃의 폴더에 업로드 해주세요.
업로드 한 후 layout.html 파일에서 해당 파일을 load 해줍니다.
<include target="_config.php" />
그리고 그 아래에
{@
RxpFlexTheme::init($layout_info);
// 브라우저 테마 컬러 지정
$layoutConfig = RxpFlexTheme::getConfig($layout_info);
Context::addMetaTag("theme-color", $layoutConfig['primary_color']);
RxpFlexTheme::colorScheme();
$heaer_darkmode_text = "다크 모드로 전환";
if(RxpFlexTheme::isDarkMode()):
$heaer_darkmode_text = "라이트 모드로 전환";
endif;
}
위와 같은 코드를 넣어주는데요.
제 예상은 아마 코어에서 오류가 수정된 이후에는 별도 업로드한 php 파일에서 다크모드 함수를 지워도 되며 함수를 지웠다면 위 코드 중 함수를 실행하는 코드 RxpFlexTheme::colorScheme(); 를 지워야 합니다.(이부분은 나중에 하셔도 되고 그냥 이대로 쓰셔도 됩니다.)
php 파일 전체를 지우게 되면 레이아웃 설정 정보를 가져오는 부분을 php 파일의 함수에 의존하는 부분도 살짝 고쳐야 합니다.
다시 지금 상태에서 다크모드를 적용하는 것을 이어가 보겠습니다.
레이아웃 하단에 아래와 같은 스크립트를 넣어 줍니다.
<script>
<!--@if(\Rhymix\Framework\UA::getColorScheme() === 'auto')-->
window.matchMedia("(prefers-color-scheme: dark)").addListener(function(e) {
if (e.matches) {
$('body').removeClass('color_scheme_light').addClass('color_scheme_dark');
} else {
$('body').removeClass('color_scheme_dark').addClass('color_scheme_light');
}
});
<!--@endif-->
function onClickDarkThemeToggle(e) {
const isDarkTheme = getColorScheme() === 'dark';
if (isDarkTheme === true) {
setColorScheme('light');
$('.isDark').show();
$('.islight').hide();
} else {
setColorScheme('dark');
$('.islight').show();
$('.isDark').hide();
}
return false;
}
</script>
<!--@if(\Rhymix\Framework\UA::getColorScheme() === 'auto')-->
<script>
const prefersDark = window.matchMedia && window.matchMedia('(prefers-color-scheme: Dark)').matches
console.log(prefersDark);
if (prefersDark) {
$('.islight').show();
$('.isDark').hide();
} else {
$('.isDark').show();
$('.islight').hide();
}
</script>
<!--@else-->
<script>
<!--@if(RxpFlexTheme::isDarkMode())-->
$('.islight').show();
<!--@else-->
$('.isDark').show();
<!--@endif-->
</script>
<!--@endif-->
다크모드 / 라이트모드 전환할 수 있는 토글 스위치를 적당한 위치에 달아줍니다.
<li cond="$layoutConfig['color_scheme'] === 'auto'"> <a cond="$layoutConfig['color_scheme'] === 'auto'" onclick="onClickDarkThemeToggle()" style="cursor: pointer;"> <span class="islight" style="display:none;"><i class="fas fa-lightbulb"></i> Light Mode</span> <span class="isDark" style="display:none;"><i class="fas fa-moon"></i> Dark Mode</span> </a> </li>
이렇게 하시고 토글 버튼으로 다크모드를 눌렀을때 body에 클래스 color_scheme_dark , 라이트모드를 눌렀을때 color_scheme_light가 실시간으로 바뀌는지 확인하시고 토글 버튼도 잘 바뀌는지 확인하시면 다크모드 기능을 잘 완성이 된 것입니다.
위 body에 클래스 전환되는것은 브라우저의 개발자도구로 확인해 보시면 됩니다.
이후 레이아웃 또는 게시판 스킨 등의 css에서 다크모드가 지정되었을때 즉 body 가 color_scheme_dark 의 class를 가질때 디자인(주로 color와 background-color)를 추가해 주면 됩니다.
우선 기본적으로
body.color_scheme_dark
{
color: #fdfdfd;
background-color: #2d2d2d;
}
위와 같이 해주시면 특별한 class로 디자인이 지정되지 않은 부분들이 위 속성에 의해 밝은 글자색,어두운 배경으로 바뀝니다.
색상은 맘에 드시는 것으로 골라보세요.
이후 다크모드에서 밝은 부분을 어두운 부분으로 바꿔 주시면 됩니다.
이때는 기존에 작성된 class에 .color_scheme_dark 를 앞에 추가해 주어 다크모드시에 적용되도록 해주시면 됩니다.
.color_scheme_dark .기존class 이런식으로요.
다크모드로 했더니 .arrow_box:after 의 border-right-color 지정된 색상이 너무 밝아 다크모드에서 따로 어두운색으로 지정하고자 한다면
.color_scheme_dark .arrow_box:after {
border-right-color : #17181c;
}
위와 같이 추가해 주면 되구요.
어두운 색상의 차이를 조금 구분해서 그룹으로 똑같이 지정하고 싶은 것들은 연속적으로 지정해 주면됩니다.
.color_scheme_dark 기존class1, .color_scheme_dark 기존class2, .color_scheme_dark 기존class3 ............
{
color: #fdfdfd;
background-color: #333;
}
.color_scheme_dark 기존class4, .color_scheme_dark 기존class5, .color_scheme_dark 기존class6 ............
{
color: #fdfdfd;
background-color: #333;
}
적용하는 것은 어렵지 않으나 경우에 따라서 고칠게 많아서 노가다를 좀 해야 하는 것이 어려울 수 있겠네요.
개인적으로 border 컬러는 그냥 통으로 지정했습니다.
body.color_scheme_dark * {
border-color: #444 !important;
}
한꺼번에 모두 적용해 버리는거라 부작용이 있는 경우는 별도 조치가 필요할 수도 있지만 일거리가 줄기에.....
라이믹스 다크모드 기능이 편리하고 작동하는 것도 자연스럽고 맘에 들어서 적용하시면 만족도가 제법 높을 것 같습니다.
*CSS 적용하는 것은 제가 생각나는대로 한 것이라 더 효율적이거나 좋은 방법이 있을 수 있습니다.