제가 사용하는 레이아웃과 게시판 스킨이 본문을 열람할때 상단의 헤더가 유지되는 경우가 있습니다. 위젯 등에서 댓글을 클릭하고 이동을 하게 되면 해당 댓글이 상단에 위치해서 바로 선택한 댓글을 바로 확인 할 수 있습니다. 그런데 헤더가 가리는 경우는 다시 스크롤을 조정해야 하는 불편이 생기는데요.
이를 스크립트로 한번 위치를 재조정해 보았습니다.

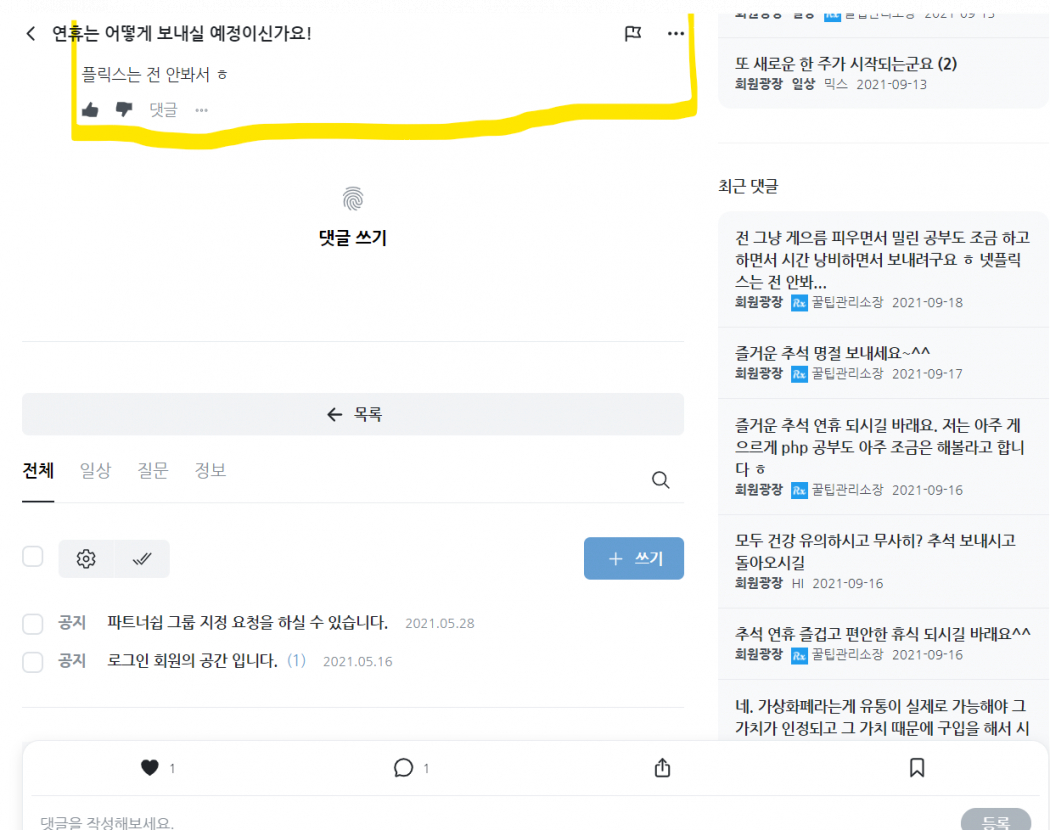
위젯에서 댓글 링크를 클릭했지만 본문을 출력하는 곳에서 헤더가 가려버립니다.
스크립트를 댓글을 출력하는 파일에 추가해 주었습니다.
참고로 저는 modules/board/skins/rx-flextagram/components/comment/comment.html
이 파일의 하단에 추가를 해 주었습니다. 위 flextagram 의 문제를 해결하기 위해서 입니다.
<script>
$(document).ready(function(){
var s = decodeURIComponent(location.href).replace(/.*#comment_/,'');
if(!s || s === decodeURIComponent(location.href)) return;
s = '#comment_' + s;
target = $(s);
var position = target.offset().top - 80;
$("html, body").animate({ scrollTop: position }, 100);
$('a[href*="#comment_"]').click(function(){
var t = $(this).attr("href").replace(/.*#comment_/,'');
t = '#comment_' + t;
target = $(t);
var position = target.offset().top - 80;
$("html, body").animate({ scrollTop: position }, 100);
});
});
</script>
비슷한 코드가 두번 등장하는 이유는 위젯에서 처음 클릭해서 해당 문서 열람 페이지로 이동할때 작동을 해서 클릭한 댓글의 위치를 잘 보이게 조정을 해주었는데 이때 다시 한번 위젯에서 다시 클릭하게 되면 작동을 하지 않아서 아래 코드를 추가했습니다.
아래 코드는 클릭을 감지해서 작동하는 방식의 추가적인 작업을 추가해 준 것입니다. 이렇게 해서 언제 클릭하더라도 위치 조정이 되게 했습니다.
제가 클라이언트 언어에 깊숙히 잘 알지 못해서 코드를 작성해서 시연해 보고 안되는 부분은 그냥 추가한 것이니 더 좋은 방법이 있을 수도 있습니다.
위 코드에 등장하는 80 은 헤더의 높이에 따라 조정해서 사용해야 하고, 100의 경우는 스크롤 되는 속도를 조정할 수 있습니다.
url에서 선택한 댓글의 id를 추출하하는 코드는 알림센터에서 사용하는 js에서 그대로 차용했습니다.


























