위젯 스타일이 무언지 잘 모르시는 분은 위젯 스타일에 대해 설명해 놓은 글을 읽어보시면 쉽게 어떤 것인지 알 수 있습니다.
https://rxtip.kr/rx_study/2348
라이믹스의 가장 흔한 위젯은 컨텐츠를 목록으로 출력하는 것 들 입니다.
그런데 이 목록이 어떤 기준으로 출력한 것인지를 한눈에 설명할 수 있도록 겉에 꾸며 주는 것이 위젯 스타일이라고 생각하시면 맞습니다.

색칠해 드린 "최근 글 " 이라고 표시된 부분이 바로 위젯 스타일이 출력을 해준 부분입니다.
보통 페이지 중앙에 위젯 페이지를 만들고 위젯 페이지에서 위젯을 생성(추가)를 하면 위젯을 만들면서 원하는 위젯스타일을 선택해서 설정할 수 있는 것이 있어 쉽게 만들 수 있습니다.
위에 링크해 드린 글에도 설명이 나오죠.

그런데 지금 설명하는 관리자 페이지에서 위젯코드를 생성해서 복사해서 붙여넣어야 하는 방식에서는 위젯 스타일의 코드를 얻을 수가 없습니다. 라이믹스를 처음 다루다 보면 이부분이 넘기 힘든 벽으로 느껴지거나 할 수 없을 것 같다고 생각을 하는데 사실 쉽습니다.
https://rxtip.kr/rx_study/2139
위 링크의 글이 위젯코드를 복사해서 사용해야하는 경우의 설명입니다.
위젯이던 위젯스타일이던 라이믹스에서 해석을 하는건 각 변수에 무엇이 담기게 코드를 만들어서 라이믹스에게 알려주면 라이믹스가 각 약속된 변수에 값을 읽어서 출력을 해주게 됩니다.
관리자 페이지에서 최근글 혹은 어떤 글 목록을 위젯을 이용해서 위젯코드를 만들게 되면
<img class="zbxe_widget_output" widget="content" skin="rx-flexstagram" widget_sequence="7305" widget_cache="5m" content_type="document" module_srls="3233,7326" list_type="normal" tab_type="none" markup_type="list" page_count="1" option_view="title,regdate,nickname" show_browser_title="N" show_comment_count="Y" show_trackback_count="N" show_category="Y" show_icon="Y" show_secret="N" duration_new="24" order_target="regdate" order_type="desc" thumbnail_type="crop" />
이런식의 코드를 얻게 됩니다.
위젯 스타일을 어울리거나 혹은 테마로 제공된 것이라면 맞춤 위젯스타일을 사용해야 완성도가 높은 결과를 만들어 낼 수 있습니다. 만약 위젯스타일을 도저희 처리를 하지 못해 포기한다면??
위젯 스타일로 했을때와 비슷하게 html 코드를 직접 짜게 될 것입니다.
하지만 위젯 스타일이 있다면 그것을 그냥 쓰는게 좋겠죠.
위 위젯코드를 잘 살펴보시면 각 변수에 관리자가 원하는 것을 선택한 결과의 값들이 담겨져 있는 것들의 집합이죠??
위젯 스타일까지 함께 만들수 있는 위젯페이지에서 직접 위젯을 만드는 과정이었다면 위젯 스타일 또한 저런 코드가 함께 만들어집니다. 다만 저희에게 보여주지 않고 db에 저장하는 것일 뿐입니다.
그럼 약속된 변수만 알면 해결이 될 것 입니다.
위젯 스타일을 한번 써보시면 해당 위젯의 기능이 무엇인지 파악이 가능합니다.
가장 흔한 기능은 제목, 더보기, 더보기 url 입니다. 이보다 많은 기능을 제공하는 위젯 스타일도 많습니다. 기능이 많으면 변수가 늘어나는 것일뿐 차이는 없습니다.
변수를 알아내는 법을 지금부터 설명을 드리면...
위 코드 중 skin="rx-flexstagram" 의 의미는 위젯 스킨의 이름이 rx-flexstagram 라는 것입니다. 위젯의 이름은 위젯을 설치한 폴더명 입니다.
위젯 스타일도 마찬가지로 위젯 스타일(스킨)의 이름을 지정이 됩니다.
내가 사용하려는 위젯스타일의 폴더명이 rx-flextagram 라면
widgetstyle="rx-flextagram" 의 코드가 추가됩니다.
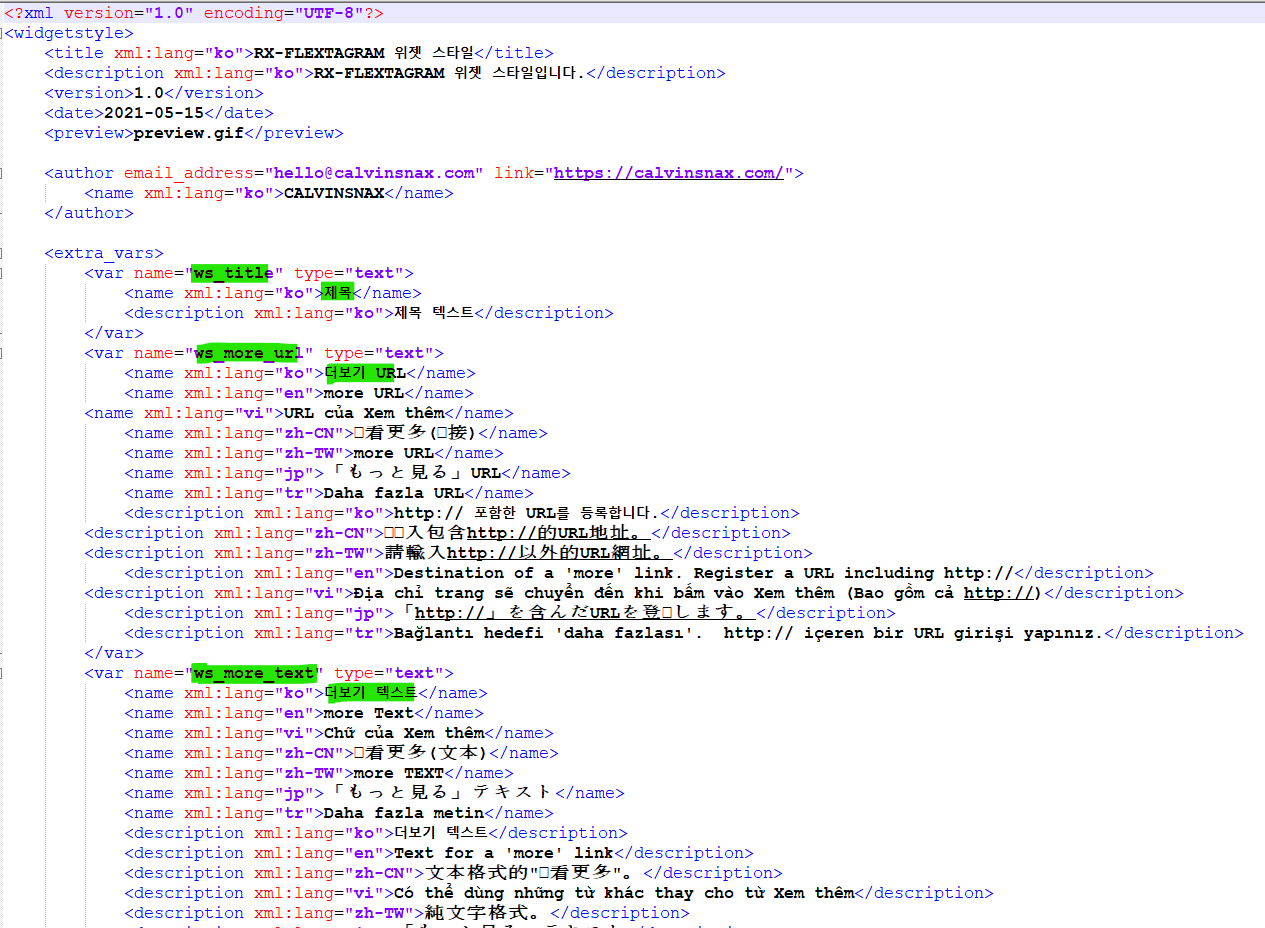
그리고 이 위젯 스타일의 skin.xml 을 열어보면 나머지 내가 사용할 변수들의 정답이 적혀 있습니다.

위젯 스타일을 이용해서 제목에 "최근 글" 이라고 출력하고 싶었다면
ws_title="최근 글" 이라고 코드를 작성하면 됩니다. 원래 이렇게 만들어집니다.
그리고 더보기를 "더보기" 라고 사용하고 싶었다면
ws_more_text="더보기" 라고 작성을 하시면 되고
더보기에 걸릴 url에 /board 가 작성되길 원했다면
ws_more_url="/board" 라고 작성하면 됩니다.
widgetstyle="rx-flextagram" ws_title="최근 글" ws_more_text="더보기" ws_more_url="/board"
만든 위젯 코드에 위 준비한 코드를 함께 넣어주면 위젯스타일 + 위젯이 만들어지게 되는 것입니다.
<img class="zbxe_widget_output" widget="content" skin="rx-flexstagram" widgetstyle="rx-flextagram" ws_title="최근 글" ws_more_text="더보기" ws_more_url="/board" widget_sequence="7305" widget_cache="5m" content_type="document" module_srls="3233,7326" list_type="normal" tab_type="none" markup_type="list" page_count="1" option_view="title,regdate,nickname" show_browser_title="N" show_comment_count="Y" show_trackback_count="N" show_category="Y" show_icon="Y" show_secret="N" duration_new="24" order_target="regdate" order_type="desc" thumbnail_type="crop" />
위와 같이 추가가 되는거죠.
그럼 보통 위젯 스타일이 위치하는 위젯 위에 원하는 것이 함께 꾸며지고 기능도 모두 작동하는 위젯스타일이 나오게 됩니다.















사실 위젯스타일이 참 잘 안 쓰이고 귀찮은 일이라고 생각합니다.
위젯에서 그냥 그런 스타일을 지정해주면 되는데 괜히 두번일 하는거 같아서.
그래도 위젯들의 집합에도 해당 기능이 필요하다고는 생각합니다.