오래전에는 XE에서도 메뉴명에 폰트어썸 같은 코드를 허용했습니다. 보안의 이유로 메뉴명 같은 곳에서 이제는 폰트어썸 같은 것이 적용될 수 없어 메뉴명 옆에 폰트어썸 같은 아이콘을 표시하려면 별도 방법을 구현해야 합니다.
*라이믹스에서는 i태그를 사용할 수 있도록 변경되어 지금 작성된 팁을 사용하지 않고 직접 메뉴명에 i태그를 사용해서 폰트어썸을 넣을 수 있네요.
이 팁은 XE에서 필요하신 분들이나 혹은 라이믹스에서 폰트어썸이나 XE아이콘 외 다른 필터링 되는 태그를 사용해서 아이콘을 출력하고 싶을때 이용하면 좋겠네요.
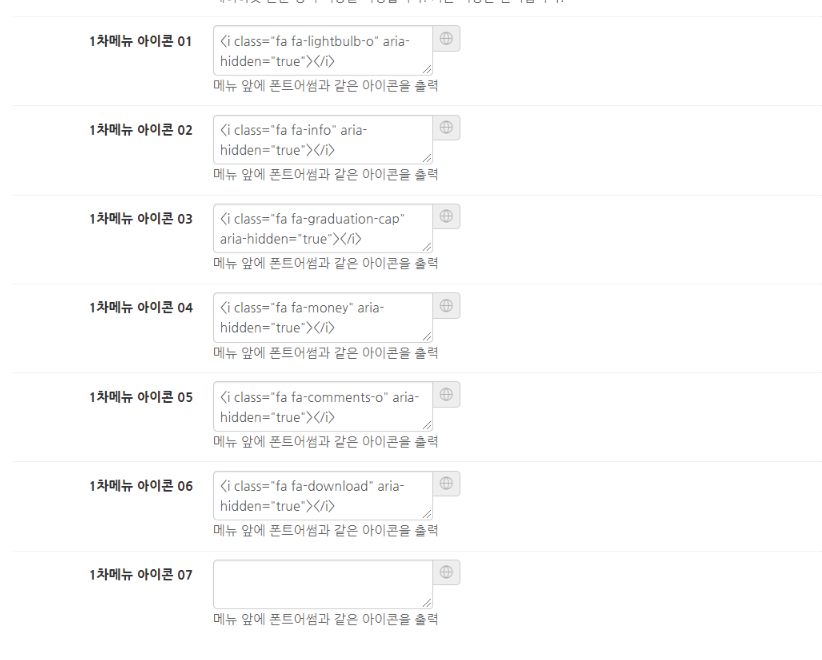
저는 레이아웃 설정에 1차메뉴용 폰트어썸이나 XEICON 코드를 넣을 수 있는 입력을 새로 만들어 해결을 했습니다.
제가 사용하는 레이아웃의 /layouts/simple_world/conf 폴더에 info.xml 파일에 아래 코드를 추가 해주었습니다.
<var name="menu_icon_11" type="textarea"> <title xml:lang="ko">1차메뉴 아이콘 01</title> <description xml:lang="ko">메뉴 앞에 폰트어썸과 같은 아이콘을 출력</description> </var> <var name="menu_icon_12" type="textarea"> <title xml:lang="ko">1차메뉴 아이콘 02</title> <description xml:lang="ko">메뉴 앞에 폰트어썸과 같은 아이콘을 출력</description> </var> <var name="menu_icon_13" type="textarea"> <title xml:lang="ko">1차메뉴 아이콘 03</title> <description xml:lang="ko">메뉴 앞에 폰트어썸과 같은 아이콘을 출력</description> </var> <var name="menu_icon_14" type="textarea"> <title xml:lang="ko">1차메뉴 아이콘 04</title> <description xml:lang="ko">메뉴 앞에 폰트어썸과 같은 아이콘을 출력</description> </var> <var name="menu_icon_15" type="textarea"> <title xml:lang="ko">1차메뉴 아이콘 05</title> <description xml:lang="ko">메뉴 앞에 폰트어썸과 같은 아이콘을 출력</description> </var> <var name="menu_icon_16" type="textarea"> <title xml:lang="ko">1차메뉴 아이콘 06</title> <description xml:lang="ko">메뉴 앞에 폰트어썸과 같은 아이콘을 출력</description> </var> <var name="menu_icon_17" type="textarea"> <title xml:lang="ko">1차메뉴 아이콘 07</title> <description xml:lang="ko">메뉴 앞에 폰트어썸과 같은 아이콘을 출력</description> </var> </extra_vars> </layout>
</extra_vars> 윗줄에 넣어주면 됩니다.

레이아웃 설정에 이렇게 입력할 수 있는 곳이 생겨 사용하고 싶은 폰트어썸 코드를 넣을 수 있게 되었습니다.
이제 메뉴를 출력하는 코드에 저 것을 불러와 적용해 주면 됩니다.
제가 사용하는 레이아웃 /layouts/simple_world 폴더에 layout.html 의 메뉴 출력 부분을 수정해 주었습니다.
{@ $i=1}
<li loop="$GNB->list=>$key1,$val1" class="<!--@if($val1['selected'])-->active <!--@endif--><!--@if($val1['list'])-->layout_dropdown<!--@endif-->">
{@ $menu_icon = get_object_vars($layout_info)['menu_icon_1'.$i]}
<a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'"><span cond="!isCrawler() && $menu_icon" style="margin-right:5px;">{$menu_icon}</span><span>{$val1['link']}</span></a>
<ul cond="$val1['list']" class="layout_dropdown-content">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']">
<a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a>
<ul cond="$val2['list']">
<li loop="$val2['list']=>$key3,$val3" class="active"|cond="$val3['selected']"><a href="{$val3['href']}" target="_blank"|cond="$val3['open_window']=='Y'">{$val3['link']}</a></li>
</ul>
</li>
</ul>
{@ $i++}
</li>
메뉴를 루프를 돌려 출력하는 부분에
{@ $i=1}
{@ $i++}
를 삽입해서 메뉴의 순번을 카운트해서 $i 에 저장하도록 코드를 추가했습니다.
{@ $menu_icon = get_object_vars($layout_info)['menu_icon_1'.$i]}
위 코드를 추가해서 레이아웃 설정에 미리 입력해 놓은 순서와 메뉴 순서가 일치하도록 조치했습니다.
메뉴명을 출력하는 코드 좌측 앞쪽에 <span cond="!isCrawler() && $menu_icon" style="margin-right:5px;">{$menu_icon}</span> 를 추가해서 폰트어썸 등의 아이콘이 출력되도록 했습니다.
폰트어썸 같은 경우 검색엔진이 가져가봐야 도움이 안되서 조건을 크롤러를 제한하고 변수에 값이 있을때 출력하도록 해보았습니다.

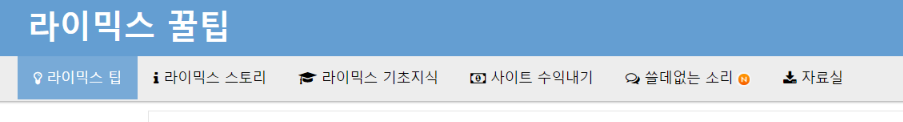
현재 메뉴 옆에 각기 다른 자기 순서에 맞는 폰트어썸 아이콘이 출력되었습니다.












위 코드적용 했을때 메뉴에 아무런 반응이 없습니다. (아이콘 표시안됨)
별도에 폰트어썸이나 XEICON 설치가 필요한가요?