라이믹스 2.0 다크모드 기능이 괜찮아서 다크모드 최적화 작업을 하고 있습니다. 오늘은 다크모드가 적용된 곳에 사용자가 선택한 다크모드의 쿠키를 쉽게 삭제해서 시스템의 다크모드에 연동되거나 혹은 다크모드가 작동하지 않도록 하는 것의 간단한 팁을 기술해 보겠습니다.

토글 버튼이 있어서 그냥 원하는 다크,라이트 모드 전환만 되면 되는거 아니야? 라고 질문하실 수 있지만 여기서 끝나면 사용자가 한번 어떤 모드라도 선택을 한 순간 그 모드가 고정이 됩니다. 당연히 쿠키로 고정을 시켜야 취향에 따라 다음 방문에도 동일한 모드를 제공할 수 있습니다.
그런데 이 상태에서 아침, 저녁 바꾸는게 귀찮아 그냥 기기에 일몰,일출 시간에 맞춰서 시스템 자체가 다크모드가 되는 것에 연동되게 하고 싶다면 방문자가 스스로 쿠키를 삭제해야 합니다. 쿠키 삭제가 저희에게는 어렵지 않지만 일반인은 어려울 수 있고 그런 방법을 통해 기기의 다크모드와 자동으로 연동되는 기능을 사용할 수 있는 방법이 어떤 쿠키를 찾아 삭제해야 하는지 알 수 없죠.(조금 아는 분은 쿠키 전체를 삭제하겠지만요...)
단, 이 팁은 레이아웃에서 다크모드 기능을 구현할때 브라우저 자체의 다크모드를 감지해서 사이트의 Body Class에 클래스를 추가하는 기능으로 연동하는 기능이 구현되어 있어야 쿠키를 삭제했을때 자동으로 작동을 합니다. 이 기능을 구현하지 않은 레이아웃의 경우는 라이믹스의 다크모드 쿠키를 삭제하면 브라우저의 다크모드와 연동되지 않습니다. 다크모드 였다면 그것이 해제되는 것과 같은 효과만 보게 됩니다.
사용하는 레이아웃이 RXP FELX 레이아웃이 아니면서 이 레이아웃을 참조해서 구현한게 아니라면 현재 시점에서는
https://github.com/rhymix/rhymix/commit/5160022a30c17958e47163b9d9228a9873baf3b6
위 패치를 하셔야 합니다.
그리고 레이아웃의 적당한 곳에 스위치를 달아줍니다.
<li cond="\Rhymix\Framework\UA::getColorScheme() === 'auto'"><a>야간모드 자동 사용중</a></li>
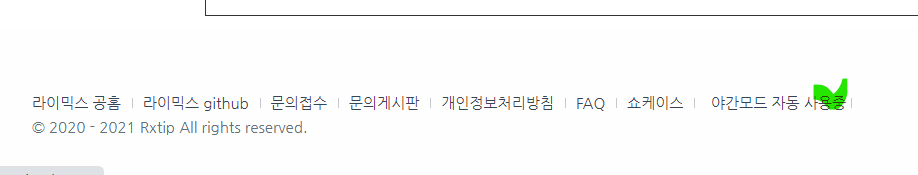
<li cond="\Rhymix\Framework\UA::getColorScheme() !== 'auto'"><a class="del_night_mode" style="cursor:pointer">야간모드 자동 사용하기</a></li>
<script>
jQuery(function($) {
$(".del_night_mode").click(function(){
$.removeCookie('rx_color_scheme', { path: '/' });
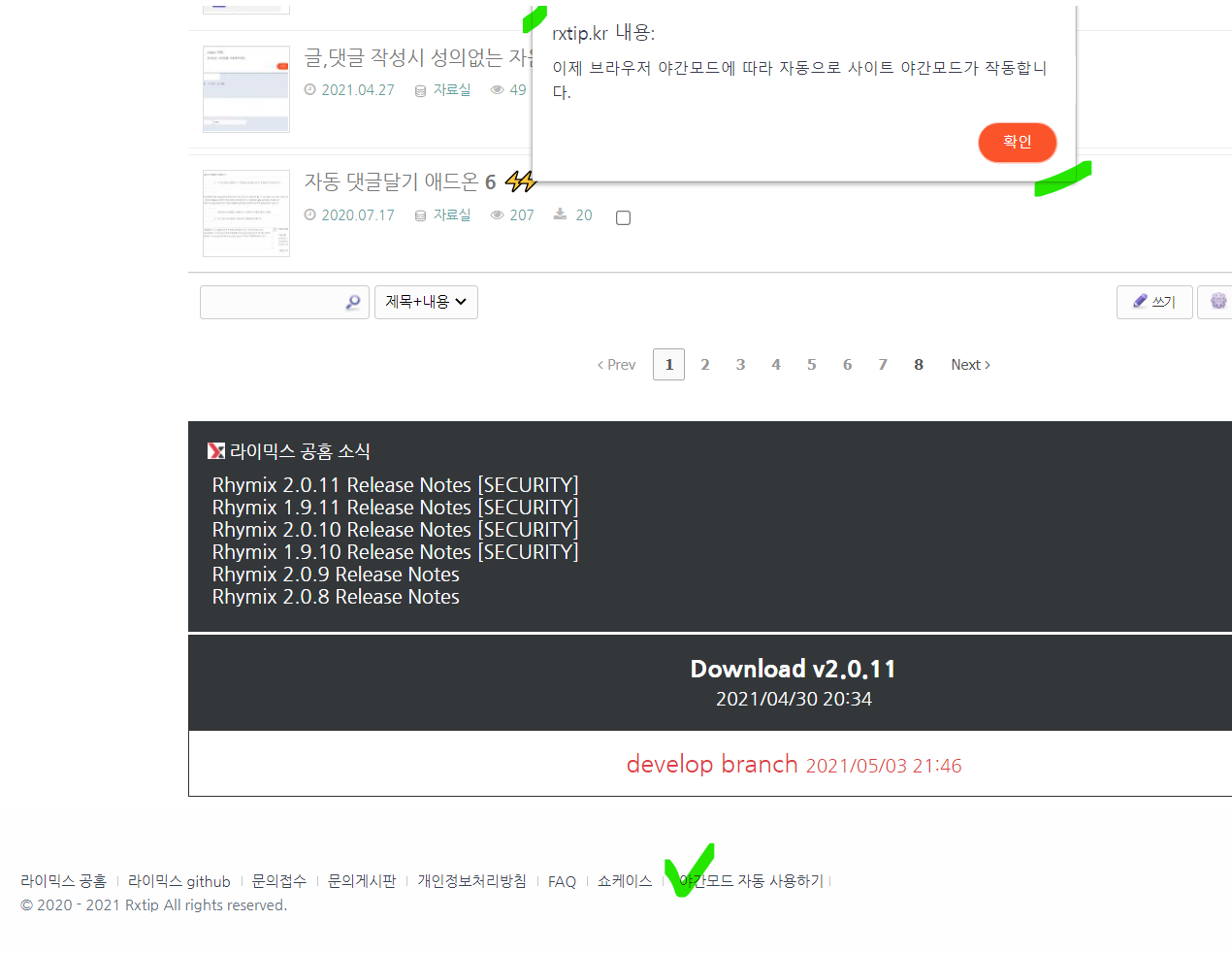
alert('이제 브라우저 야간모드에 따라 자동으로 사이트 야간모드가 작동합니다.');
location.reload();
})
});
</script>
현재 다크모드를 둘중 하나라도 선택한 상태라면 "야간모드 자동 사용하기" 라는 문구로 출력이 되고 해당 문구를 클릭하면 쿠키를 삭제하고 안내문구가 출력이 됩니다.
이렇게 되면 이전에 선택했던 다크모드의 쿠키가 삭제되고 auto 상태로 전환이 되게 됩니다.
auto 상태가 되면 다시 버튼은 "야간모드 자동 사용중" 이라고 표시가 됩니다.


























적용이ㅡ안됩니당