라이믹스 2.0에서 scss 컴파일하는 부분이 바뀌었는지 오류가 나고 해서 css에 직접 하드코딩해서 수치 넣고 어찌 어찌 수정해서 적용했습니다.
- 라이믹스 2.0에서 문제가 되는 부분 수정되어 리뉴얼 되었습니다. (21.01.29)
https://github.com/calvinsnax/rx-flex-layout
제가 원하는 것들로 커스텀 하는 부분도 대부분 하드코딩이 되었네요.
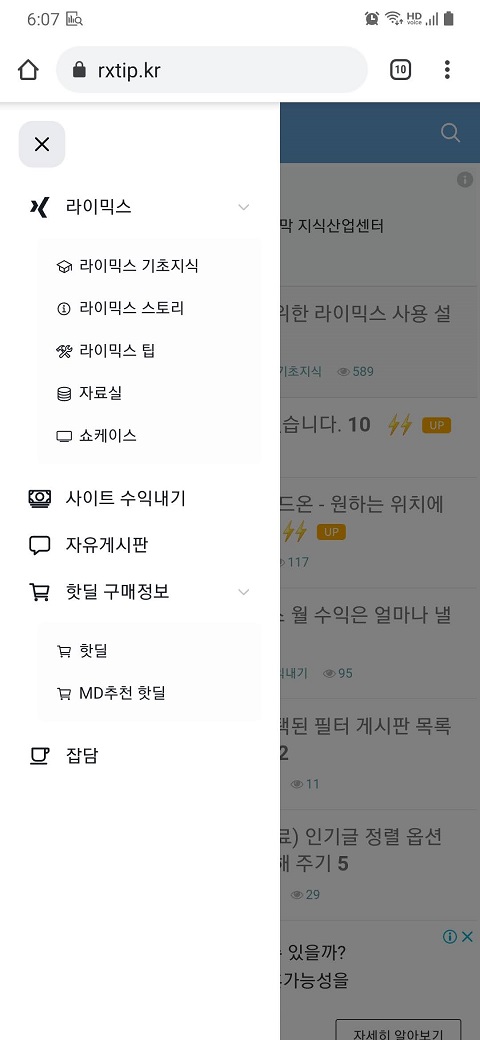
PC에서는 메뉴에 선택된 1차 메뉴에 확실하게 배경색 흰색으로 처리해줬고 모바일의 경우 개인적으로 하위메뉴가 접혀 있는거 별로 안좋아해서 디폴트 class를 선택된 것으로 바꾸었습니다.

요런식으로 메뉴가 아예 펼쳐서 보이게 했구요.
기존에 레이아웃에 부착했던 위젯과 광고들 다 다시 작업하느라 시간이 좀 걸렸네요.
아마 더 고쳐야 할 게 있을 겁니다.
제가 알기로는 모바일에서 새글 표시 뜨면 >" 이거인가 노출되는거로 아는데 이 글을 쓰고 새글 표시 뜨면 또 확인해 봐야겠네요.
디자인을 거의 예전과 비슷하게 구성해서 커스텀을 한거라 자세히 안보면 바뀐지 모르는 분들이 많을 것 같네요.
개인적으로는 모바일에서도 그렇고 Flex가 훨씬 맘에 드네요.






















메뉴 출력하는 곳에서 title="{$val1['link']}" 이렇게 타이틀을 넣어주는 소스가 있는데 이게 충돌이 납니다. 굳이 필요도 없어서 이소스를 삭제해 주고 정상화 되었네요.