저희 라이믹스 꿀팁의 레이아웃을 변경했다고 몇일 전 소식을 전해 드렸는데요. RXP FLEX 레이아웃 입니다. 원작의 버그들이 수정되고 기능이 개선되어 아주 사용하기 편리하고 빠르고 해서 좋네요.
https://github.com/rx-public/rxp_flex
특히 다크모드, 라이트모드 전환이 아주 자연스럽고 아주 깔끔하게 작동을 해서 게시판 스킨에도 CSS만 간단히 추가해서 다크모드가 지원되도록 해 보았습니다.
사용하시는 스킨에 따라 추가해야 할 것들이 달라지겠지만 원리는 아주 간단하네요. 실제로 해보니까 너무 간단해요 ㅋㅋ

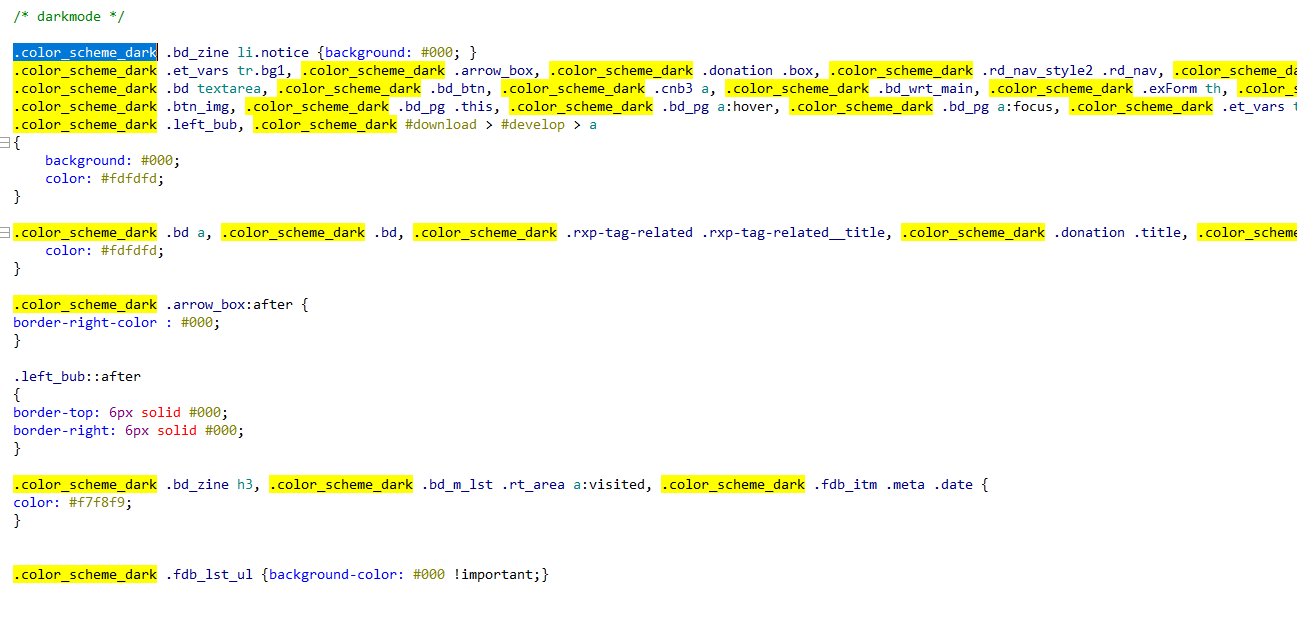
게시판 스킨에 다크모드가 되었을때 바꾸고 싶은 요소에 .color_scheme_dark 를 추가해 주고 배경을 어두운색 글자색을 밝은색으로 해주고 나머지 어두운 배경에서 조금 바꾸고 싶은 것들을 바꿔 주면 됩니다.
쉽게 설명하면
원래 글자색상이 검정색이었던 요소 .bd_zine li.notice 라고 가정을 한다면 (개발자도구로 보시면 나옵니다.)
게시판 스킨의 css에
.color_scheme_dark .bd_zine li.notice { color:#fff;}
이렇게 추가를 해주면 다크모드 전환되면 글자색이 흰색으로 바뀝니다. 배경색도 함께 검정으로 바꿔야 하는 요소라면 backgorund-color:#000 을 함께 넣어주고 분리해서 적용해야 할 것들은 따로 따로 해주면 됩니다.
시도하기 전에는 복잡할 것이라 생각했는데 실제 해보니 너무 간단하네요.
라이믹스 다크모드 기능 그리고 RXP FLEX 레이아웃이 사용하는 다크모드,라이트모드 전환하는 방식 자체가
body 에 클래스를 color_scheme_dark 와 라이트모드일때 클래스 를 토글 해서 넣어주는 방식이라 다크모드일때만 다른 색상을 가지도록 게시판 스킨에 일부 원하는 곳에 css만 적용해 주면 되네요.
바꾸는데도 한 10-20분이면 되는 것 같습니다. 물론 앞으로 사용하면서 발견되는 부분도 있겠지만 그런 부분도 쉽게 추가해주면 되니 문제도 안될 것 같구요.
RXP FLEX 레이아웃 너무 좋네요.




























비로그인 시는 글 도입부만 보입니다. 로그인 시 글 전체를 열람하실 수 있습니다.
요거는 어떻게 하셨는지 팁 좀 주세요.