라이믹스로 커뮤니티를 만들고 회원이 글을 쓰게 했을때 만약 위치정보가 필요해서 글 작성자에게 지도를 넣으라고 하면 굉장히 어려운 작업이 됩니다. 물론 에디터컴퍼넌트에 지도도구라는 것이 있긴 하지만 사실 일반적인 글을 쓰고 파일을 첨부하는 정도의 일만 해본 일반인은 굉장히 부담스럽고 쉽게 하지 못하는 작업이 됩니다.
실제로 지도도구를 사용할 있게 하고 회원들에게 지도를 넣어달라고 해서 운영을 해보면 지도가 들어가는 게시글은 굉장히 낮은 비율이고 대부분 지도를 넣지 못하게 됩니다.
이렇게 할 바에는 차라리 어차피 입력 받은 주소를 이용해서 자동으로 지도와 위치 마커를 표시해주는게 운영자나 사용자 모두에게 큰 이득이 될 것입니다.
카카오 api 자바스크립트키 준비
우선 카카오지도를 사용할 것이니 카카오 자바스크립트키가 있어야 합니다.
https://developers.kakao.com/
위 카카오 개발자센터에 애플리케이션등록(쉽게 말하면 사이트등록)을 하면 자바스크립트키가 만들어지니 이 자바스크립트키를 먼저 확보해 주세요.
이부분 자세한 설명은 다루지 않겠습니다.
사용자정의 생성
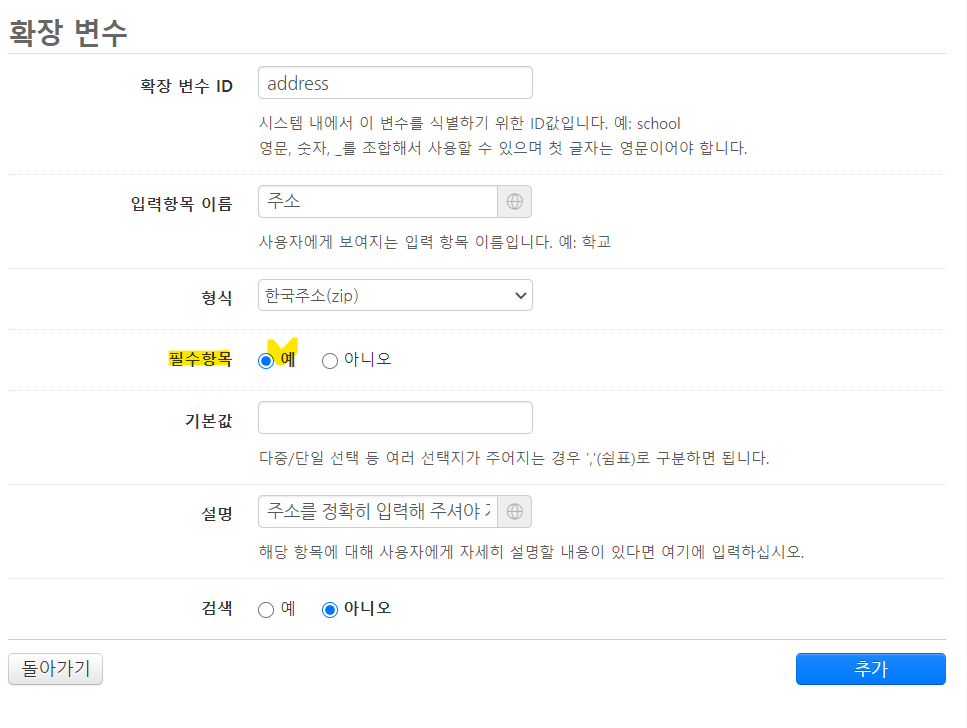
지도를 표시할 게시판에 사용자정의(확장변수)로 주소,상호명 을 만들어 줍니다.

주소 입력에 사용될 사용자정의에는 address 라는 id를 사용했습니다.
필수항목을 예로 하셔야 주소를 꼭 입력받을 수 있습니다.

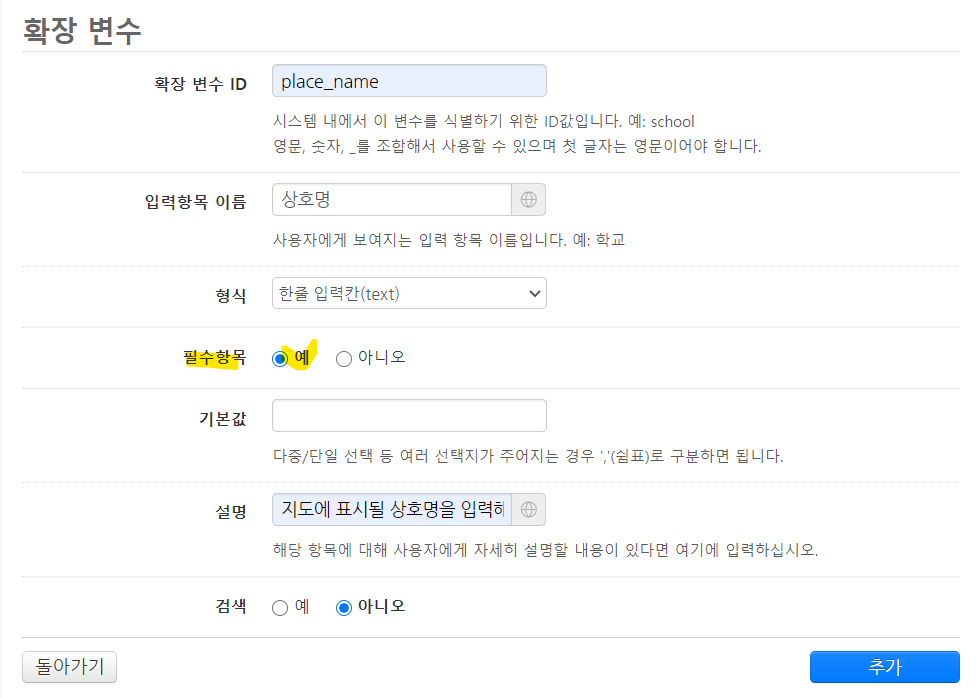
상호명에 사용될 사용자정의 id는 place_name 으로사용했습니다.
필수항목을 예로 하셔야 상호를 지도에 표시하는 기능을 구현할 수 있습니다.
사용하는 게시판 스킨의 게시글 열람을 담당하는 파일 _read.html 과 같은 파일을 열어서 스크립트를 추가해 줍니다.
스크립트 삽입
스크립트는 하단에 넣어주시면 됩니다.
<block cond="$oDocument->getExtraEidValue('address')[1]">
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=카카오자바스크립트키&libraries=services,clusterer,drawing"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
var mapTypeControl = new daum.maps.MapTypeControl();
map.addControl(mapTypeControl, daum.maps.ControlPosition.TOPRIGHT);
var zoomControl = new daum.maps.ZoomControl();
map.addControl(zoomControl, daum.maps.ControlPosition.RIGHT);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch('{$oDocument->getExtraEidValue('address')[1];}', function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">{$oDocument->getExtraEidValueHTML('place_name');}</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
</script>
</block>
cond="$oDocument->getExtraEidValue('address')[1]" 의 조건을 건 이유는 주소입력이 있는 경우만 작동하도록 조건을 걸었습니다.
$oDocument->getExtraEidValue('address')[1] 는 주소입력이 배열로 되는데 2번째에 들어가는 주소를 가져오게 하는 것 입니다. 지도를 표시하려면 우편번호와 같은 첫번째 요소는 없어야 하며 배열의 두번째에 위치한 주소가 필요합니다.
*카카오자바스크립트키 라고 쓰여진 곳은 발급받은 자바스크립트키를 넣어주셔야 합니다.
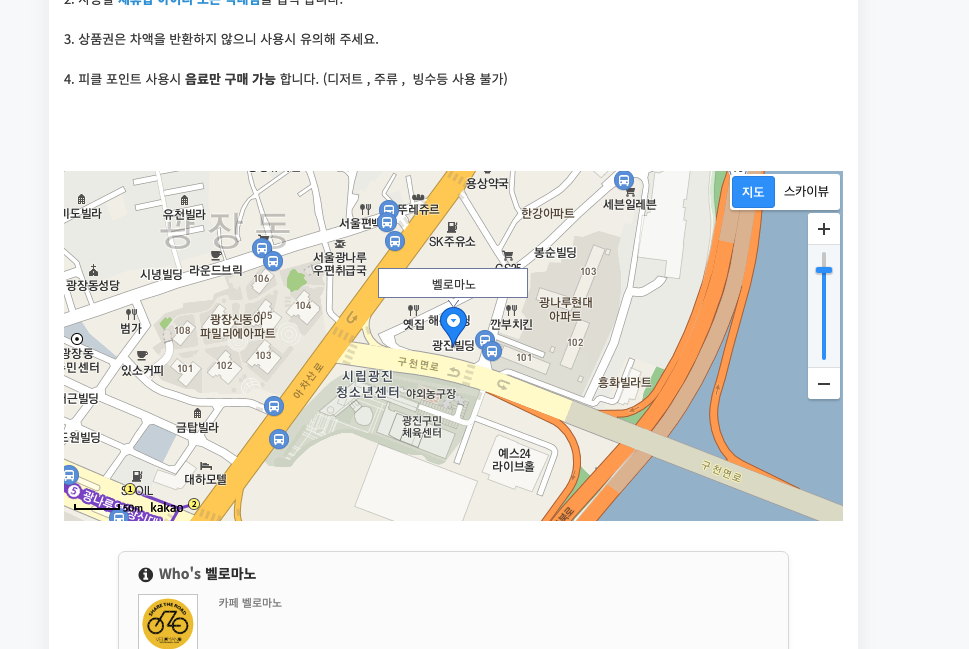
지도출력 코드 넣기
그리고 지도가 출력이 되길 원하는 위치
보통은 본문 하단에 위치하길 원할 것 같긴 합니다.
{$oDocument->getContent(false)}
이런 코드가 본문을 출력하는 코드이니 위 코드 아래에 원하는 위치에 지도를 표시할 코드를 넣어주시면 됩니다.
<div id="map" style="width:100%;height:350px;" cond="$oDocument->getExtraEidValue('address')[1]"></div>
위 코드가 지도를 출력해 주는 코드 입니다.
*카카오내비 길안내 연동 기능의 팁이 추가로 작성되었습니다.
https://rxtip.kr/rx_tip/6510
기본적인 설명은 카카오api 메뉴얼에 있습니다.
https://apis.map.kakao.com/web/sample/addr2coord/
애드온으로 제작했습니다.
https://rxtip.kr/download/6692
































_read_html
맨하단에 스크립트 넣기
<!--// 목록 보이지 않을 때 보이는 하단 메뉴 -->
<div cond="$mi->rd_lst && $mi->default_style!='blog'" >
<div >
<a href="{getUrl('document_srl','')}"><i ></i> {$lang->cmd_list}</a>
<a href="#bd_{$mi->module_srl}"><i ></i> {$lang->cmd_move_up}</a>
</div>
<div >
<block cond="$mi->prev_next=='2' && !$oDocument->isNotice()">
<a href="#">{$lang->cmd_prev}</a>
<a href="#">{$lang->cmd_next}</a>
</block>
<a cond="!$mi->write_btm_btn || ($mi->write_btm_btn!='N' && $grant->write_document)" href="{getUrl('act','dispBoardWrite','document_srl','')}"><b ></b> {$lang->cmd_write}</a>
</div>
</div>
<hr />
<block cond="$oDocument->getExtraEidValue('address')[1]">
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=카카오자바스크립트키&libraries=services,clusterer,drawing"></script>
<script type="text/javascript" src="//developers.kakao.com/sdk/js/kakao.min.js"></script>
<script>
Kakao.init('319b5b6af6072a02ae97fe73c40f077e');//카카오공유스크립트 등 에서 이미 사용했다면 지워주세요.
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
var mapTypeControl = new daum.maps.MapTypeControl();
map.addControl(mapTypeControl, daum.maps.ControlPosition.TOPRIGHT);
var zoomControl = new daum.maps.ZoomControl();
map.addControl(zoomControl, daum.maps.ControlPosition.RIGHT);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch('{$oDocument->getExtraEidValue('address')[1];}', function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div >{$oDocument->getExtraEidValueHTML('place_name');}</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
</script>
</block>
그리고 본문에 출력
<article>{$oDocument->getContent(false)}</article>
<p cond="$mi->bon_ha_html_YesNo!='N'">
<br/>
{$mi->bon_ha_html}
</p>
<div cond="$oDocument->getExtraEidValue('address')[1]"></div>
<div cond="$mi->img_insert=='3'" >
<block loop="$oDocument->getUploadedFiles()=>$key,$file">
<block cond="!$mi->img_insert2">
{@
$ext=substr($file->source_filename, -4);
$ext=strtolower($ext);
$extImg=in_array($ext,array('.jpg','jpeg','.gif','.png'));
}
</block>
<block cond="$mi->img_insert2">
{@
$ext=substr($file->source_filename, -15);
$ext=strtolower($ext);
$extImg=in_array($ext,array('_rd_gallery.jpg','rd_gallery.jpeg','_rd_gallery.gif','_rd_gallery.png'));
}
카카오스크립트 키는 넣었습니다.