라이믹스나 XE로 사이트를 만들고 메뉴를 아주 많이 만들어서 제공을 하다보면 회원들은 자신이 즐겨찾는 게시판(메뉴)를 등록해서 사용하고 싶어하게 마련입니다.
그래서 공개된 위젯이 사이트에 위젯을 설치해서 회원이 각자 즐겨찾는 메뉴를 등록해서 사용할 수 있도록 해주는 나의메뉴 위젯 입니다.
https://xetown.com/tips/784922
그런데 스킨들이 굉장히 많은 게시판(메뉴) 중에 선택하는 것은 고려되지 않은 경우가 많습니다. 게시판이 굉장히 많다면 골라야할 메뉴가 너무 많아서 어디에 있는지 찾기가 어려워 질 수 있습니다.
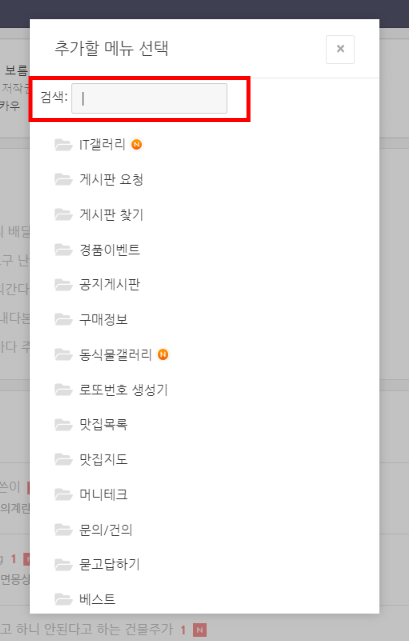
이를 대비해서 오늘 나열된 목록을 검색해서 검색어와 일치하는 것만 필터링해서 보여주는 것을 나의메뉴 위젯 스킨에 적용해 봤습니다.

제가 사용하는 위젯 스킨에는 붉은색으로 표시하는 검색 부분이 없었는데 제가 만들었습니다.

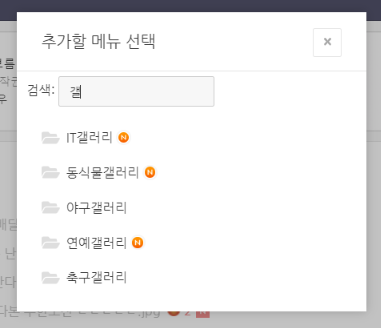
타이핑한 글자와 매칭이 되는 목록만 보여줍니다. 이제 내가 추가하고 싶은 게시판이 어디에 있는지 찾으러 갈 필요가 없어졌습니다.
위젯의 스킨에서 저 목록이 나오는 부분을 잘 찾으셔야 합니다.
그리고 찾으신 부분에 검색창을 달아줍니다.
<div style="margin:5px 0 0 10px;">
검색: <input id="filterText">
</div>
id="filterText 부분은 굉장히 중요합니다. 스크립트에서 저 id 부분의 검색어를 목록에서 찾기를 시도합니다.
그리고 게시판(메뉴) 목록이 나열되는 소스를 찾아보세요.
<ul>
<li><span>메뉴명(게시판)</span>
</li>
</ul>
보통 이런 구조로 되어 있습니다.
<ul class="filterUL">
<li><span>메뉴명(게시판)</span>
</li>
</ul>
class="filterUL" 를 추가해 주세요. 기존에 이미 class가 있다면 있는 클래스명에 한캍 띄워서 filterUL 만 추가해주세요.
해당스킨의 맨 아래쪽에 스크립트를 추가해 주세요.
<script type="text/javascript">
var $rows = $('.filterUL li');
$('#filterText').keyup(function() {
var val = $.trim($(this).val()).replace(/ +/g, ' ').toLowerCase();
$rows.show().filter(function() {
var text = $(this).text().replace(/\s+/g, ' ').toLowerCase();
return !~text.indexOf(val);
}).hide();
});
</script>
요렇게 하면 이제 아무리 많은 메뉴목록이 있더라도 검색으로 바로 찾아서 나의 메뉴를 쉽게 추가할 수 있습니다.
디자인은 스킨마다 다 다르니 조금씩 손보아야 합니다.


























