게시글 주소를 클립보드에 복사하는 기능을 추가하는 팁을 작성해 드렸는데요. 해당 기능을 위해서 클립보드 라이브러리를 이용할 수 있게 되어 다른 것들도 클립보드에 추가로 복사를 할 수가 있습니다.
그래서 이번에는 댓글주소를 복사하는 기능을 추가해 보겠습니다.
누군가에게 특정 댓글의 정보를 제공해 주고 싶을때 글 주소만 알려주면 해당 댓글을 찾아가기가 어렵습니다. 그래서 댓글 주소를 정확히 알려주면 주소를 입력하면 해당 댓글 위치까지 찾아가게 되어 바로 댓글을 열람할 수 있습니다.
#commnet_댓글번호 라는 형식의 주소는 앵커의 역할을 하여 해당 댓글을 찾아갑니다. 보통 스킨에서 댓글마다 comment_댓글번호로 id를 가지게 했기에 가능한 것 입니다.

스케치북5 스킨에 댓글을 출력하는 곳 마우스를 올리면 나타나는 곳에 댓글주소복사라고 직관적인 명칭으로 댓글 주소를 복사할 수 있느 버튼을 만들었습니다.
게시글 주소복사 기능을 먼저 만들고 이 기능을 만드셔야 하니 이전 게시글을 먼저 확인해 주세요.
https://rxtip.kr/rx_tip/4862
위 게시글의 팁을 적용하셨다면 이미 <load target="js/clipboard.min.js" /> 라는 코드를 게시판 열람하는 파일의 상단에 입력하셔서 위 js 파일이 잘 로딩되고 있을 겁니다.(게시글 주소 복사 기능을 이미 구현하셨다면 위 코드는 따로 넣지 않아도 된다는 말입니다.)
이제 댓글부분에 기능을 추가할 것이니 스케치북5 스킨기준 _comment.html 파일을 열어 기능을 추가합니다.
이번에도 스크립트를 넣어줘야 하는데 _comment.html 파일의 맨 하단에 아래 스크립트를 넣어주세요.
<script>
var clipboard = new Clipboard('.copy_cmt_addr1');
clipboard.on('success', function(e) {
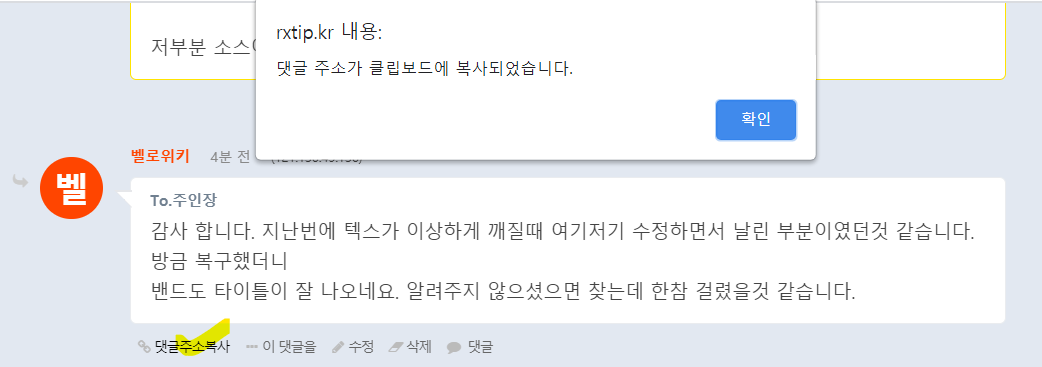
alert('댓글 주소가 클립보드에 복사되었습니다.');
});
clipboard.on('error', function(e) {
prompt("이 댓글의 주소입니다. Ctrl+C를 눌러 클립보드로 복사하세요", e.text);
});
</script>
여기서 중요한 것은 이미 게시글복사 기능을 구현하셨다면 그때 사용한 class와 다른 class를 사용해야 한다는 점 입니다. .copy_cmt_addr1 로 1을 붙여서 다른 것으로 바꾼 것입니다.
그리고 "댓글복사하기" 링크를 추가해 줍니다.
스케치북 기준
<!--// 편집 등 -->
<div class="fdb_nav img_tx">
위와 같은 부분이 있는데 저 바로 아래에 넣었습니다.
<a class="copy_cmt_addr1" href="#" data-clipboard-text="{getFullUrl('','mid',$mid,'document_srl',$oDocument->get('document_srl'))}#comment_{$comment->comment_srl}" onclick="return false;"><i class="fa fa-link" aria-hidden="true"></i>댓글주소복사</a>
여기서도 중요한 것은 class가 스크립트에서 약속한 것과 동일하게 하는 것 입니다.
요렇게 댓글주소복사 링크를 추가해 주면 클릭하면 자동으로 댓글주소가 복사가 됩니다.






















이상한게 아니고 컴파일방식인 방식이라서요.
정 안되면 게시판 css에 넣어보세요.