작성된 게시글의 URL을 쉽게 클립보드에 복사할 수 있는 팁을 공유했는데요. 오늘은 제가 사용하는 스케치북 스킨에 공유버튼과 navi 버튼에 똑같은 기능의 URL 복사 버튼을 추가해 봤습니다.
게시글 주소 url 복사기능 추가하는 팁
https://rxtip.kr/rx_tip/4862

기존에 공유한 팁 게시글에서는 주소복사 버튼을 배치하거나 하는 것의 설명은 없었습니다. 각자 원하는 위치에 버튼을 추가하면 되니 따로 설명을 하지 않았구요.
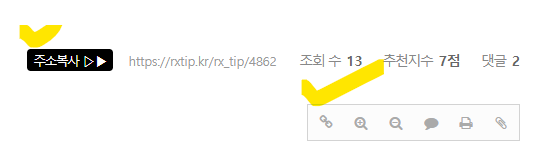
오늘 추가한 아래쪽 navi 박스 안에 추가한 것은 따로 설명을 해 보겠습니다.

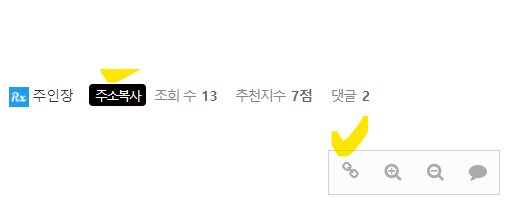
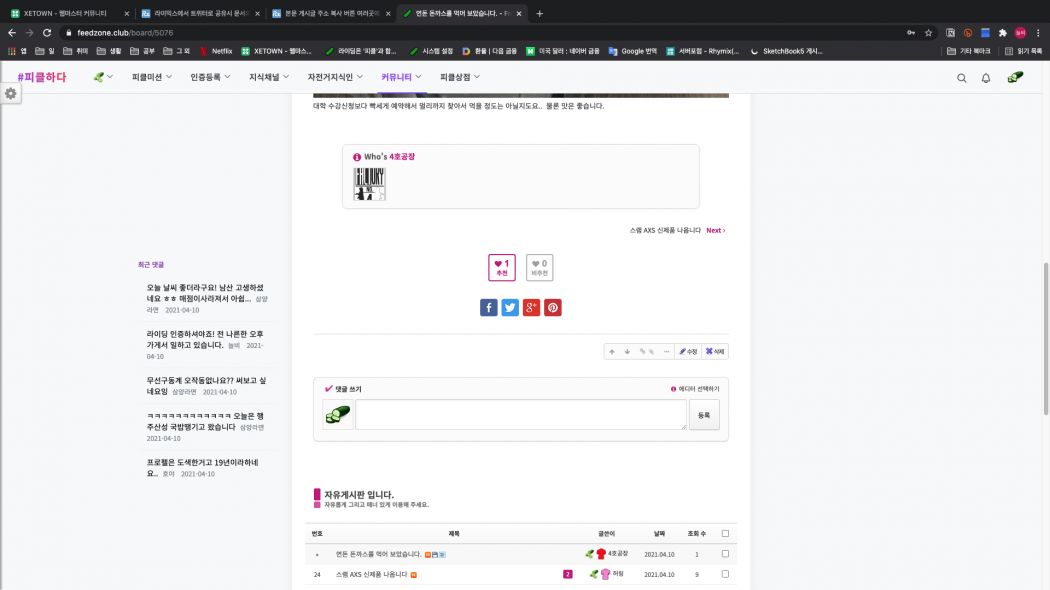
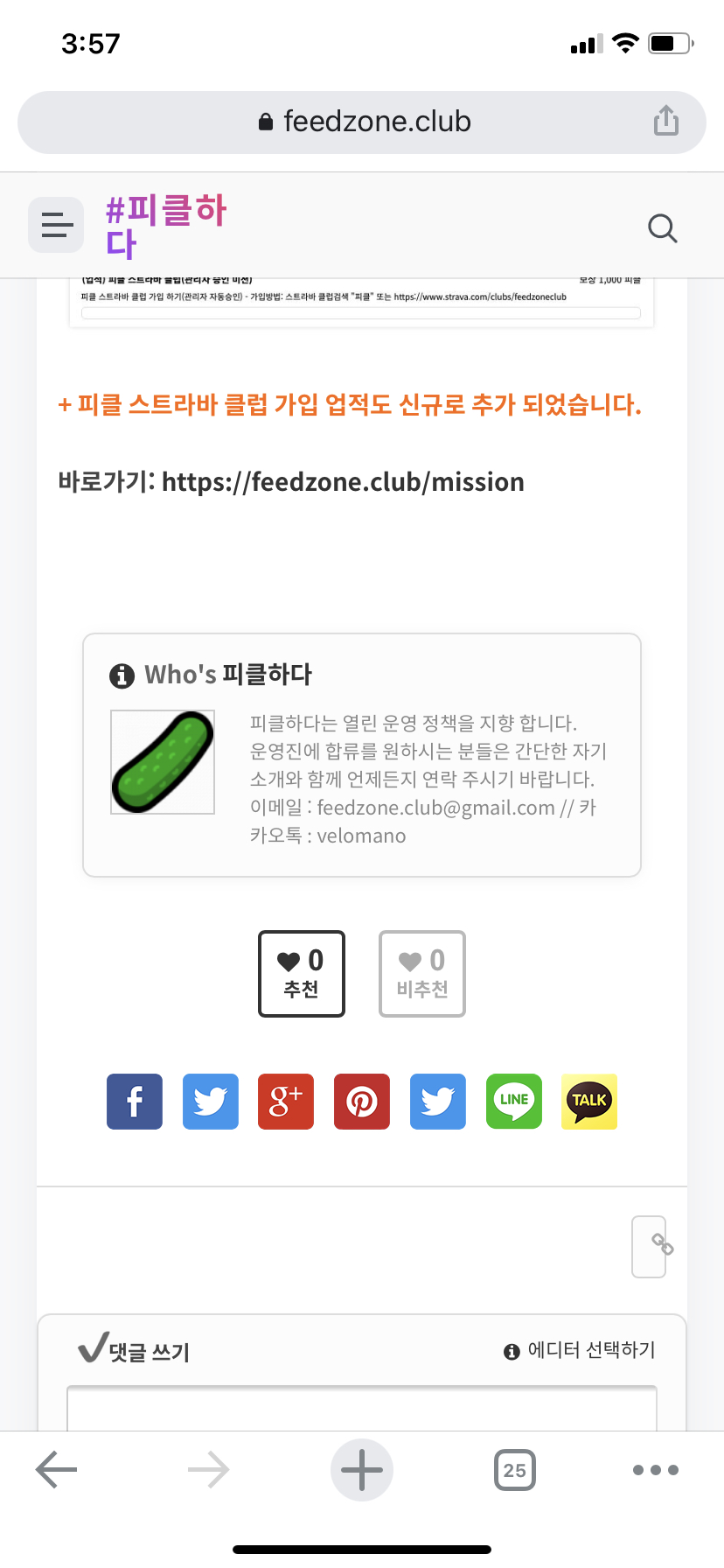
모바일에서도 navi 박스 안에 똑같이 URL 복사 버튼이 표시가 됩니다.
물론 위 링크해드린 url에서 설명한대로 js파일을 업로드하고 스크립트를 설명대로 추가한 상태여야 합니다. 지금 설명은 버튼을 추가하는 것의 설명만 있습니다.
스케치북 스킨의 _read_navi.html 파일을 열어보시고 원하는 곳에 아래의 코드를 추가해 줍니다.
<a class="copy_cmt_addr" href="#" onclick="return false;" data-clipboard-text="{$oDocument->getPermanentUrl()}" title="게시글 주소 복사"><i class="fa fa-link" aria-hidden="true"></i></a>
class(copy_cmt_addr) 는 실제 적용하신 class명으로 바꾸셔야 할 수 있습니다.

위 스크린샷은 PC의 작은 아이콘 공유버튼 쪽에 추가를 해준 모습니다.
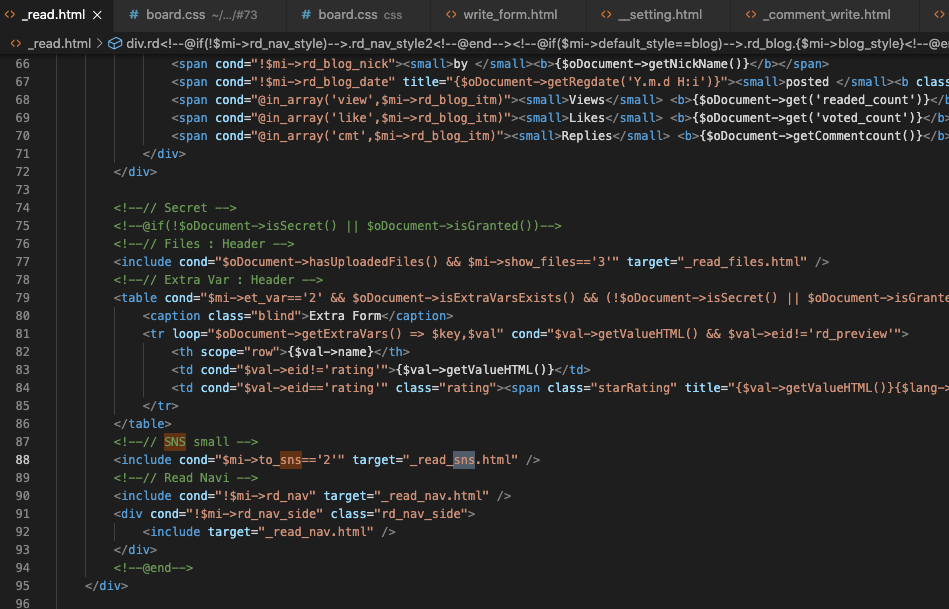
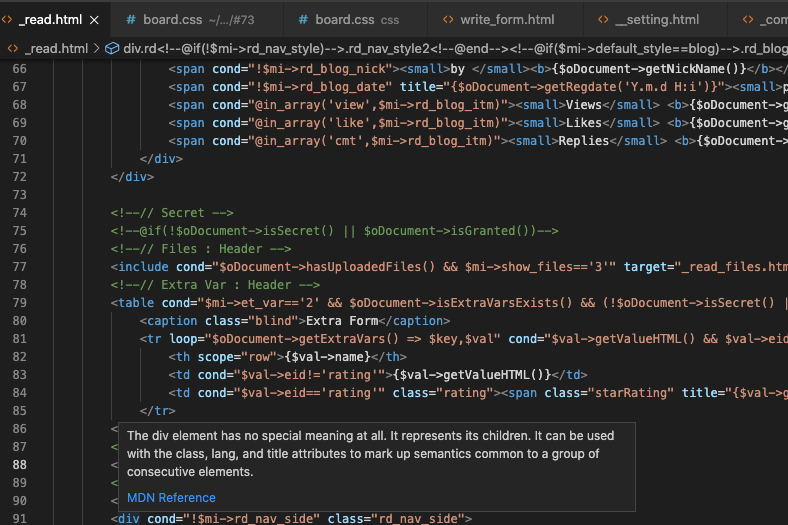
위 부분은 _read.html 에 있으니 이 파일을 열어서 추가를 해 주어야 합니다.
icon의 경우는 제가 첨부해 드린 파일을 사용하셔도 되고 다른 아이콘 파일을 구하셔도 됩니다.
업로드 위치는 modules/board/skins/sketchbook/img 경로에 업로드를 해주시고
파일명은 link_icon.png 로 업로드 합니다.
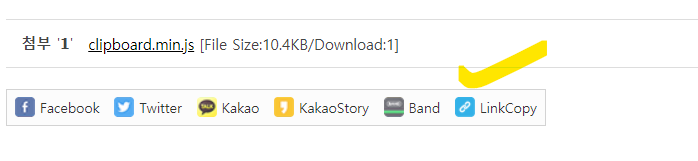
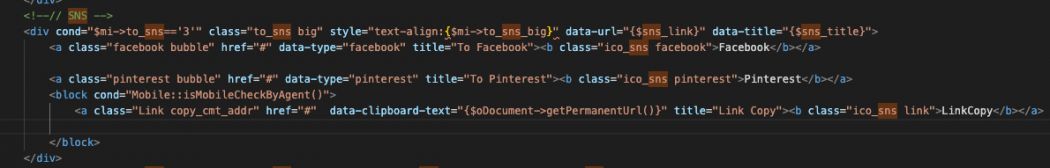
잘 찾아보시면 아래와 같은 코드를 찾으실 수 있고 지금 하나만 남겨놓은 링크가 제가 추가한 부분입니다.
<!--// SNS -->
<div cond="$mi->to_sns=='3'" class="to_sns big" style="text-align:{$mi->to_sns_big}" data-url="{$sns_link}" data-permanenturl="{$oDocument->getPermanentUrl()}" data-title="{$sns_title}">
<!--@if(Mobile::isMobileCheckByAgent())-->
<a class="Link copy_cmt_addr" href="#" onclick="return false;" data-clipboard-text="{$oDocument->getPermanentUrl()}" title="Link Copy"><b class="ico_sns link">LinkCopy</b></a>
<!--@else-->
<!--@end-->
</div>
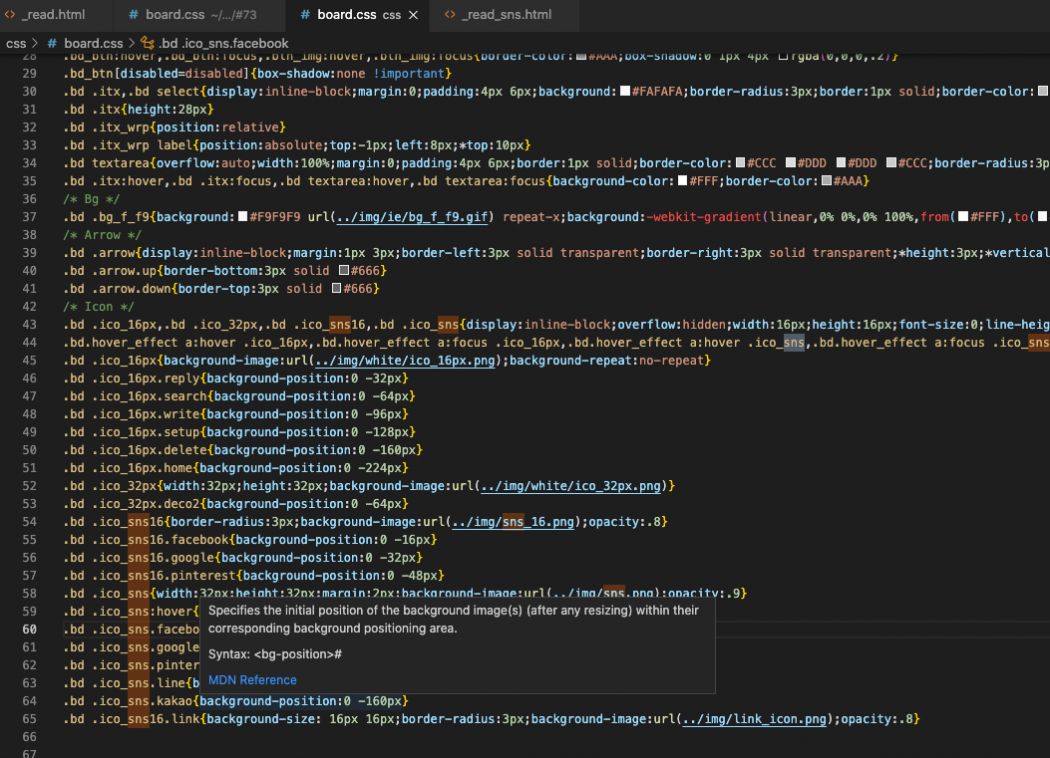
그리고 board.css에 css를 추가해 줘야 합니다.
기존에 공유버튼들 적용되는 css의 다음줄에 추가해 주시면 관리하기 편합니다.
.bd .ico_sns16.link{background-size: 16px 16px;border-radius:3px;background-image:url(../img/link_icon.png);opacity:.8}
요런 css를 추가해주세요.

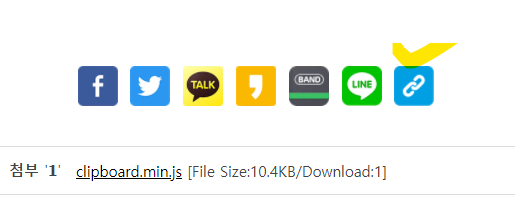
요건 모바일에서 조금더 큰 버튼으로 출력되는 곳에 추가해 준 것입니다.
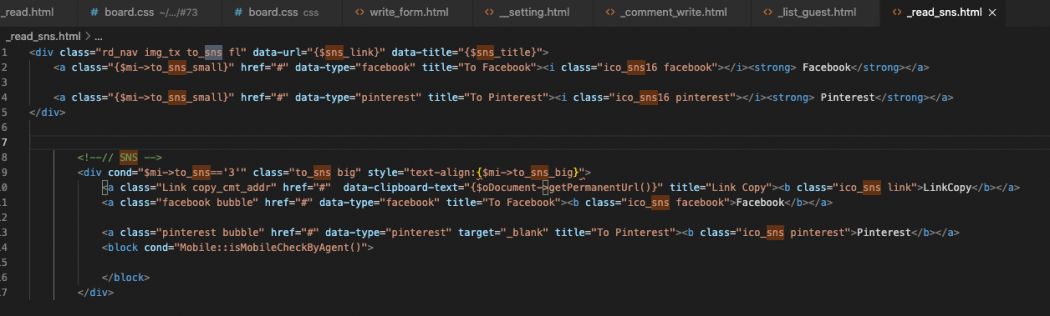
_read_sns.html 의 파일에 추가를 해주셔야 합니다.
파일을 열어보시면 다른 공유버튼들 소스가 있는데 맨 마지막에 한줄 추가해 주시면 됩니다.
<a class="{$mi->to_sns_small} copy_cmt_addr" href="#" onclick="return false;" data-clipboard-text="{$oDocument->getPermanentUrl()}" title="Link Copy"><i class="ico_sns16 link"></i><strong> LinkCopy</strong></a>
그리고 board.css 에 css를 추가해 줍니다.
.bd .ico_sns.link{background-size: 32px 32px;border-radius:3px;background-image:url(../img/link_icon.png)}
게시글의 url 공유가 자주 일어나고 하는 성격의 사이트나 블로그라면 눈에 띄는 곳에 링크복사 버튼이 많이 있다면 도움이 더 될 것 같습니다.
잘 따라하셔서 성공하시길!































여기에 자료가 있었네요. 링크 공유 넣는 중입니다. ^^