라이믹스로 사이트를 운영하고 사이트 내에서 게시글이 작성되고 한다면 게시글들이 외부에 링크가 걸리길 기대하는게 운영자의 바램일 수 있을 겁니다.
보다 쉽게 해당 게시글의 주소를 복사해 갈 수 있도록 버튼이나 링크를 클릭시 바로 클립보드에 복사되는 기능을 추가해 두면 도움이 될 것 같습니다.

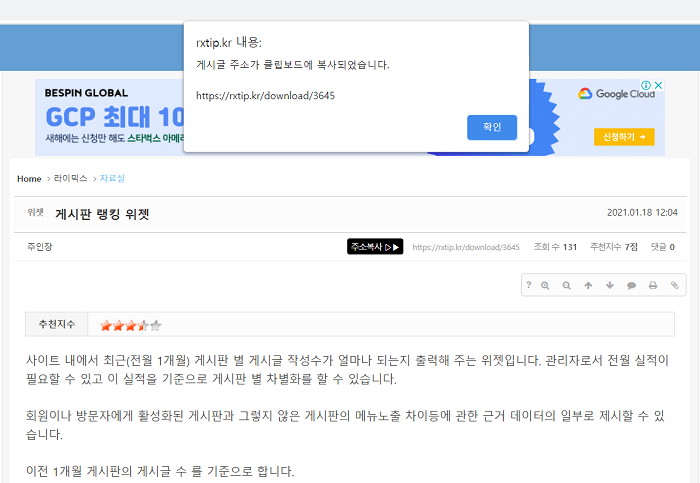
스케치북 스킨의 본문 제목쪽 게시글 주소 표시해 주는 부분에 주소복사 기능이 동작하도록 고쳐 보았습니다.

모바일에서는 이렇게 보이네요.
1.첨부된 clipboad.min.js를 게시판 스킨의 /js 폴더에 업로드를 합니다. js 폴더가 없다면 생성하시거나 다른 폴더에 업로드 해도 됩니다.
2.게시판 스킨의 _read.html 과 같은 본문을 열람할때 호출되는 파일의 게시글주소를 표시해 주는 부분에 클릭시 클립보드에 복사되도록 코드를 수정 또는 추가해 줍니다.
언급된 _read.html 파일의 상단에 clipboad.min.js 를 로드해 주는 코드를 추가해 줍니다.
<load target="js/clipboard.min.js" />
그리고 파일의 맨 하단에 스크립트를 넣어줍니다.
<script>
var clipboard = new Clipboard('.copy_cmt_addr');
clipboard.on('success', function(e) {
alert('게시글 주소가 클립보드에 복사되었습니다.\n\n'+e.text);
});
clipboard.on('error', function(e) {
prompt("이 글의 주소입니다. Ctrl+C를 눌러 클립보드로 복사하세요", e.text);
});
</script>
.copy_cmt_addr 클래스는 클릭시 복사가 되는 요소에 넣는 클래스명 입니다. 변경 가능합니다.
이후 원하는 곳에 복사할 수 있는 버튼 또는 링크를 만들어 주시면 됩니다.
<a class="copy_cmt_addr" href="#" data-clipboard-text="{$oDocument->getPermanentUrl()}" onclick="return false;">주소복사</a>
스크립트에서 약속한 copy_cmt_addr 클래스를 추가해 줍니다. 원래 있던 버튼 등에 이미 class가 있어도 상관 없이 원래 있던 클래스명 옆에 한칸 띄워서 추가해 주면 됩니다.
data-clipboard-text="{$oDocument->getPermanentUrl()}" 이부분의 "안의 내용"이 클립보드로 복사가 됩니다. {$oDocument->getPermanentUrl()} 는 라이믹스에서 본문의 정규주소를 출력해주는 코드 입니다.
저희 라이믹스 꿀팁은 스케치북스킨의 본문 게시글 제목 우측하단에 주소 표시 하게 설정하여 해당 부분을 단순 주소링크 출력에서 주소의 링크는 삭제하고 복사하는 기능으로 변경한 것입니다.
각자 원하는 곳에 원하는 것으로 적절히 적용하면 됩니다.
그리고 이 팁은 코드를 배포하거나 할때 코드번호를 클릭하면 해당 코드번호가 복사되도록 하는 등 다양하게 활용 할 수 있습니다.
clipboard.js 는 https://clipboardjs.com/ 에서 배포하고 있습니다.




























감사합니다ㅎㅎ