라이믹스2 에서 새로 생긴 기능 메뉴 아이콘 기능은 간단하게 소식으로 전해드린 적이 있습니다.
https://rxtip.kr/rx_story/4083
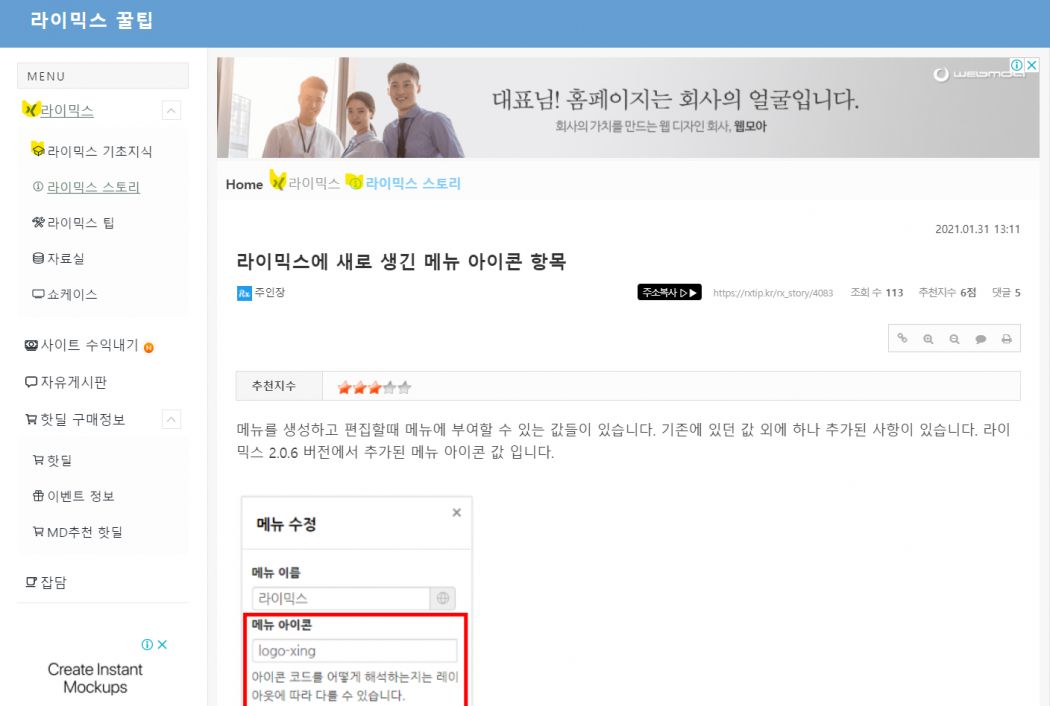
위 소식을 전해드릴때 메뉴에 아이콘을 표시하기 위해 기존에는 메뉴 설명 부분에 아이콘의 특정할 수 있는 문구를 넣고 레이아웃 등에서 메뉴 설명 부분을 읽어와서 출력해주는 것을 별도로 메뉴 아이콘 항목이 신설되어 메뉴설명과 아이콘을 분리해서 사용이 가능하다고 전해드렸습니다.
메뉴를 출력하는 코드에서 'icon' 값을 출력하도록 코드를 짜면 해당 메뉴에 설정한 아이콘이 나오게 되는거죠.
저희 라이믹스 꿀팁은 새로 생긴 메뉴 아이콘에 새롭게 아이콘을 넣고 메뉴마다 아이콘을 가지게 해서 출력하게 했습니다.
그런데 오늘은 이 메뉴에 있는 아이콘과 똑같은 아이콘이 스케치북 스킨의 빵조각의 메뉴에도 걸리도록 똑같이 만들었습니다.
기존에 경로 중간에 출력하던 > 는 없애 버리고 각 메뉴가 가지는 아이콘을 메뉴 앞에 출력하도록 했습니다.

<a href="{getSiteUrl()}"><strong>Home</strong></a>
<block loop="$메뉴변수->list=>$key1,$val1" cond="$val1['selected']">
<!--@if(!$val1['list'])--><a href="{$val1['href']}"><em><ion-icon cond="$val1['icon']" name="{$val1['icon']}"></ion-icon> {$val1['text']}</em><!--@else--><ion-icon cond="$val1['icon']" name="{$val1['icon']}"></ion-icon> {$val1['text']}<!--@end--></a>
<block loop="$val1['list']=>$key2,$val2" cond="$val2['selected']">
<a href="{$val2['href']}"><!--@if(!$val2['list'])--><em><ion-icon cond="$val2['icon']" name="{$val2['icon']}"></ion-icon> {$val2['text']}</em><!--@else--><ion-icon cond="$val2['icon']" name="{$val2['icon']}"></ion-icon> {$val2['text']}<!--@end--></a>
<block loop="$val2['list']=>$key3,$val3" cond="$val3['selected']">
<a href="{$val3['href']}"><!--@if(!$val3['list'])--><em><ion-icon cond="$val3['icon']" name="{$val3['icon']}"></ion-icon> {$val3['text']}</em><!--@else--><ion-icon cond="$val3['icon']" name="{$val3['icon']}"></ion-icon> {$val3['text']}<!--@end--></a>
</block>
</block>
</block>
<ion-icon cond="$val1['icon']" name="{$val1['icon']}"></ion-icon>
<ion-icon cond="$val2['icon']" name="{$val2['icon']}"></ion-icon>
<ion-icon cond="$val3['icon']" name="{$val3['icon']}"></ion-icon>
각 차수에 맞는 아이콘을 불러올 수 있도록 레이아웃과 동일하게 코드를 추가해 주어서 아이콘이 표시되도록 했습니다.
** 저희 라이믹스 꿀팁은 ion-icon 이라는 아이콘 폰트를 쓰고 있으니 하나의 예시일 뿐 저희랑 똑같이 구성해도 아이콘이 출력되지 않습니다. 그리고 관리자페이지 메뉴 아이콘 입력에 정확한 아이콘 폰트명을 입력해야 합니다.


























