라이믹스의 최신버전에 회원메뉴에 메뉴별로 디자인을 할 수 있도록 class를 자동으로 추가해주는 기능이 추가되어 해당 클래스로 메뉴별로 디자인을 할 수 있게 되었습니다.

요렇게 메뉴별로 메뉴앞에 아이콘을 보여주는 팁을 작성해 보겠습니다.
calss가 부여가 되면 css로 디자인 하기가 쉬워집니다.
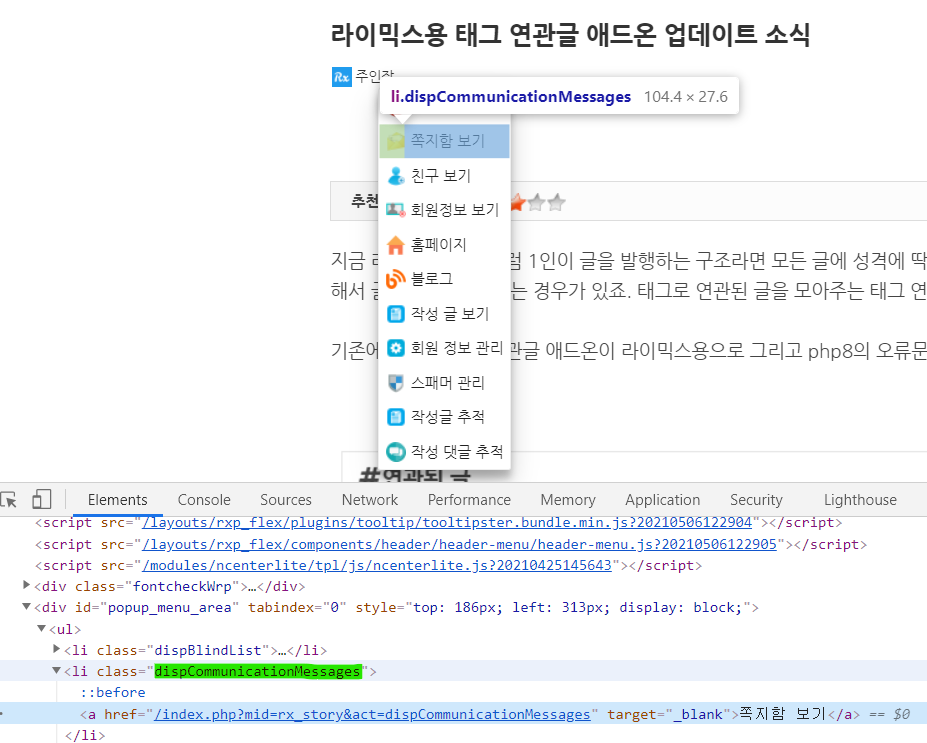
메뉴별로 li로 구성되어있습니다. 각 메뉴별로 li에 class가 부여된 것을 확인하고 싶다면 개발자도구에서 확인하시면 어떤 class가 부여되었는지 확인이 가능한데요. 메뉴의 act가 그대로 class로 할당이 되었습니다.

쪽지함 보기의 경우 dispCommunicationMessages 의 class를 가지고 있는 것을 확인했습니다.
아이콘의 자리를 확보하기 위한 css를 추가해 줍니다.
*개인적으로는 그냥 layout.html 에
<style>
</style>
을 만들어서 여기에 추가했습니다. 추가하는 위치에 따라 이미지 경로가 달라집니다.
#rhymix_popup_menu li, #popup_menu_area li {
padding: 0 0 0 20px !important;
position: relative;
}
위와 같이 좌측에 20px 정도 여유 공간을 확보해주었습니ㅏ.
그리고 모든 메뉴의 공통적용 css를 추가합니다.
#rhymix_popup_menu li:before, #popup_menu_area li:before {
content: '';
position: absolute;
background-repeat: no-repeat;
width: 16px;
height: 16px;
left: 5px;
top:6px;
background-size: 16px;
}
그리고 이제 쪽지함 보기에 해당하는 css를 추가해 줍니다.
쪽지함 보기에 적용할 아이콘 이미지를 구해야 합니다. 이미지가 아닌 폰트어썸 같은 것으로 대체할 수 있지만 이 팁에서는 이미지로 처리하는 것으로 작성합니다.
이전에 소개해드린 http://www.myiconfinder.com/ 사이트 같은 곳에서 아이콘을 다운 받아 준비합니다.
32*32 사이즈로 준비하셔도 충분합니다.
아이콘을 레이아웃의 img 폴더에 업로드 해줍니다. 폴더가 없다면 만들어주셔도 되고 폴더를 만들지 않고 그냥 레이아웃 상위 폴더에 업로드해도 상관은 없습니다. 경로만 맞게 지정해주면 됩니다.
아이콘을 message.png 로 준비해서 업로드 했습니다.
#rhymix_popup_menu li.dispCommunicationMessages:before, #popup_menu_area li.dispCommunicationMessages:before {
background-image: url(/layouts/rxp_flex/assets/images/message.png);
}
css에 위와 같이 쪽지함 보기에 해당하는 아이콘을 표시하기 위한 css를 추가해 주는데 아이콘 이미지 경로는 업로드한 위치에 따라 달라질 수 있고 저처럼 하지 않고 css 파일에 위 css를 추가한다면 이 또한 경로가 달라져야 합니다.(css 파일 위치부터 찾아가는 경로로 하셔야 합니다.)
이렇게 나머지 메뉴들도 모두 하나씩 처리해 주시면 됩니다.
























답변감사합니다!