개인적으로 본문을 읽는 화면의 하단에 목록을 제공해 주는 것을 선호합니다. 그렇게 구성되지 않은 스킨의 경우 조건을 걸어 출력을 하지 않았던 목록을 조건을 제거하여 출력하도록 해서 방문자들에게 제공하곤 합니다.
그런데 스킨을 디자인 한 분의 의중이 들어가 있는 부분 중 제가 선호하는 것과 약간 다른 것들이 종종 발견되는데 오늘은 글 읽는 화면에서 다시 목록으로 바로 돌아가고 싶을때 제공하는 목록으로의 url에 관해 이야기를 해 보려고 합니다.
게시판의 접근하여 특정한 페이지에 서 읽고 싶은 글을 선택하여 글 읽기에 진입을 했습니다.이때 url에는 page를 구분하는 값이 담겨져 있습니다. 그냥 이해를 쉽게 하기 위해 그냥 변수라고 부르겠습니다.
2페이지에 있는 글을 읽을때는 ?page=2 또는 &page=2 의 형태로 현재 접근하고 싶은 페이지를 전달하여 방문자가 원하는 페이지를 보여주게 됩니다.
그런데 제가 블로그,소통광장에 사용하는 스킨의 경우

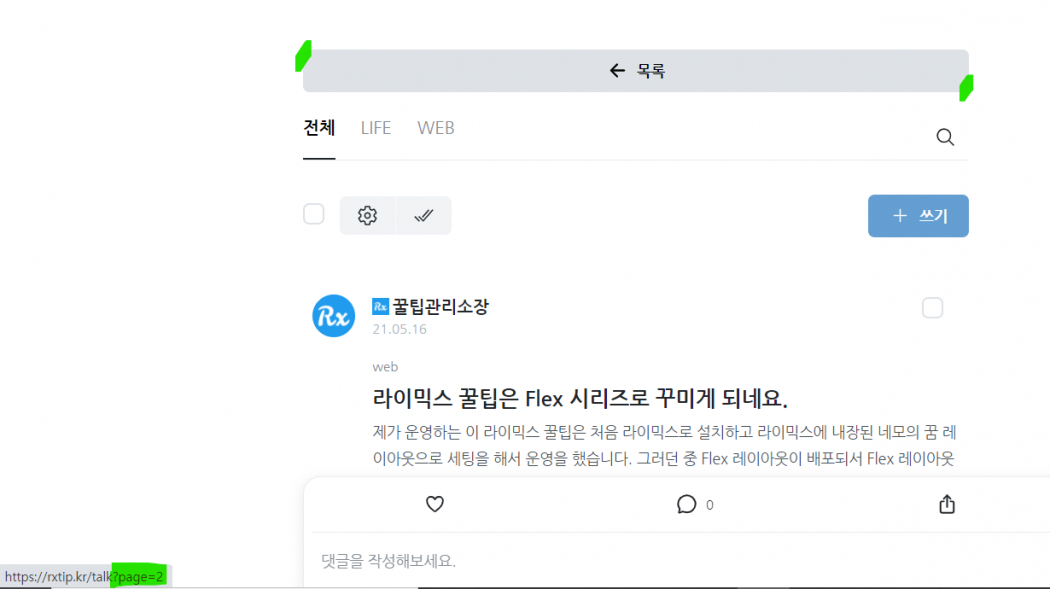
목록으로 가기를 누르면 지금 표시한 부분의 페이지에 해당하는 변수를 제거한 주소를 제공해서 해당 게시판의 처음으로 돌아가게 됩니다.
특정 페이지의 글을 읽다가 해당 페이지의 다음 페이지 또는 같은 페이지의 다른 글을 읽고 싶어서 무심코 목록으로 가기를 누르고 다시 찾으려 의도했던 방문자는 첫페이지로 이동을 해서 방글 읽었던 글이 몇 페이지 였는지 기억을 해 내야 합니다.
제가 경험했던 대부분의 스킨으 저 페이지를 초기화 하지 않았는데 이 스킨에서 페이지가 제거되어 불편하다는 생각이 들어 찾아 보았습니다.
/modules/board/skins/rx-flextagram/components/board/board.html
위 경로의 파일에
<a class="app-button" href="{getUrl('category', '', 'document_srl', '', 'page', '')}">
<ion-icon name="arrow-back-outline"></ion-icon>
<span>목록</span>
</a>
위와 같은 코드로 목록으로 이동하는 url을 만들어주는 코드가 있습니다.
href="{getUrl('category', '', 'document_srl', '')}"
url 부분에서 page 를 제거하는 부분의 코드를 없애주어서 현재 읽고 있는 글의 페이지로 이동하게 고쳤습니다.
물론 페이지 변수를 달고 진입하지 않고 게시글 본문주소만으로 진입해서 읽게 되면 페이지를 참조할 부분이 url 자체에 없었기 때문에 게시판 처음으로 이동하게 되는 점은 참고해야 합니다.

























