이미 라이믹스에서 주소를 입력받아 카카오지도에 마커를 표시해 주는 팁을 작성해 드렸습니다.
https://rxtip.kr/rx_tip/5201
위 팁에 추가로 해당 마커의 위치를 도착지로 하여 카카오내비로 연동되는 기능을 추가해 보려고 합니다.

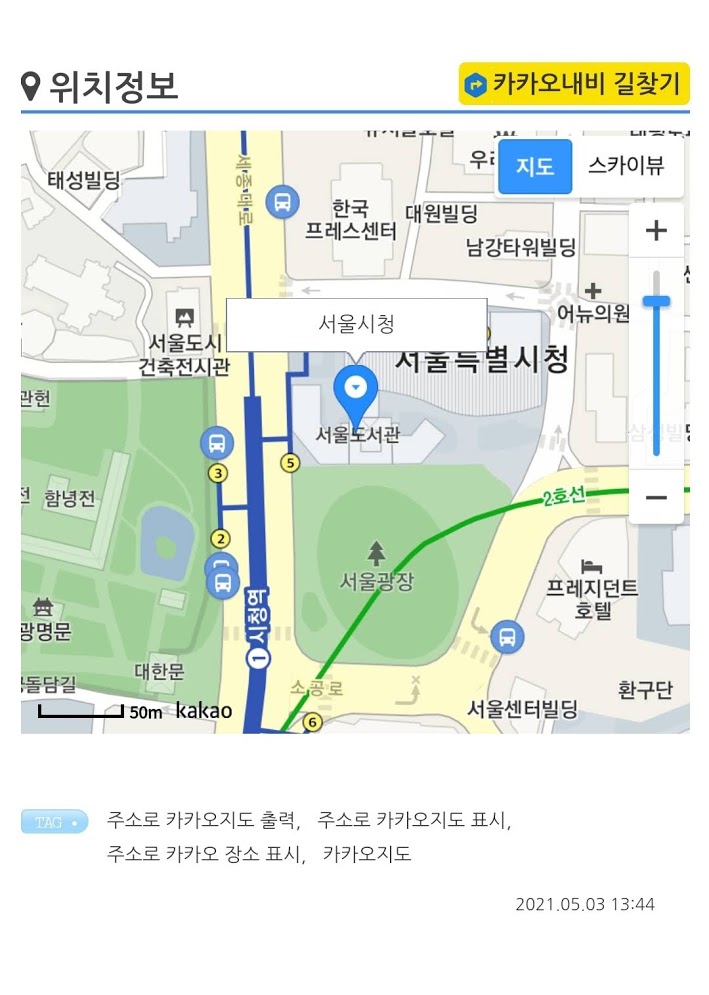
지도 위에 카카오내비 길찾기 라는 버튼을 달아주고 해당 버튼을 눌렀을때 카카오내비 앱이 열리면서 자동으로 마커의 위치로 길안내가 시작됩니다.
라이믹스에 주소로 위치를 카카오지도를 연동해서 출력해주는 것을 구현해야 하니 위 링크해드린 게시글을 보고 완성을 해주세요.
이미 카카오지도를 출력하기 위해 넣어둔 스크립트의 맨 하단에 아래 함수를 추가해 주세요. (기존 작성한 스크립트의 안쪽 하단에 추가)
- 이 함수만 따로 스크립트로 만들어 카카오내비 연동을 하면 작동을 하지 않습니다. 기존 스크립트에 추가해야 하는 것으로 작성되어 있습니다.
function navi(){
geocoder.addressSearch('{$oDocument->getExtraEidValue('address')[1];}', function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords1 = new kakao.maps.LatLng(result[0].y, result[0].x);
Kakao.Navi.start({
name: "{$oDocument->getExtraEidValueHTML('place_name');}",
x: coords1.La,
y: coords1.Ma,
coordType: 'wgs84'
});
}
});
}
{$oDocument->getExtraEidValue('address')[1];}
이 들어간 이유는 이전 팁에서 주소입력을 address의 id로 사용자정의로 생성했기 때문이니다. 주소로 한번더 좌표를 받아오기 위해서 사용했습니다.
{$oDocument->getExtraEidValueHTML('place_name');}
위 내용은 이전 팁에서 사용자정의에 마커에 표시될 이름으로 place_name 의 id를 사용해서 생성했기 때문에 연결이 되는 내용입니다.
위 함수를 호출하게 되면 지도 중심좌표를 목적지로 해서 카카오내비 길안내와 연결이 됩니다.
이제 위 함수를 호출할 버튼을 지도를 삽입했던 위치 지도 바로 위에 만들어 줍니다.
<div cond="$oDocument->getExtraEidValue('address')[1]">
<a cond="Mobile::isMobileCheckByAgent()" href="#" onclick="navi(); return false;">카카오내비 길찾기</a>
</div>
div에 조건은 이전 팁에서 주소를 입력받은 사용자정의 id로 입력이 있을때만 노출되도록 하는 조건을 동일하게 사용했습니다. 이 버튼의 위치에 따라서 적절히 사용하시면 될 것 같습니다.
버튼 a 태그에 모바일에서만 작동되도록 조건이 걸려있습니다.
위 링크 버튼을 클릭하면 스크립트에 삽입해 놓았던 함수가 호출이 되면서 카카오내비가 열리고 길안내가 시작됩니다.

























