오늘 다른 곳에 적용하려고 특정 글자 색상을 바꾸는 것을 알아보다가 답변으로 얻은 소스로 스케치북5 스킨의 게시판 검색 결과의 제목의 검색어에 색상과 굵기 효과를 주는 것으로 적용해 보았습니다.

요렇게 "게시판"으로 검색을 했을때 해당 검색어에 색상과 굵기 효과를 주는 팁입니다. 제목에만 효과를 주는 간단한 효과의 팁입니다.
사용하시는 스킨의 목록을 출력하는 파일을 수정해 주시면 됩니다. 저는 모바일형을 PC와 모바일 모두 사용할 수 있게 수정해서 사용중이라 _list_m.html 을 수정했습니다.
파일의 맨 하단에
<!--@if(Context::get('search_keyword'))-->
<script>
jQuery(function($){
$(document).ready(function(){
var target =$(".rt_area").find(">h3>a");
$(target).each(function() {
$(this).html($(this).html().replace(/{Context::get('search_keyword')}/g, '<span class="highlight">{Context::get('search_keyword')}</span>'));
});
});
});
</script>
<!--@end-->
위와 같은 스크립트를 넣었습니다.
Context::get('search_keyword') 검색이 있을 경우만 스크립트가 작동되도록 조건이 걸려있습니다.
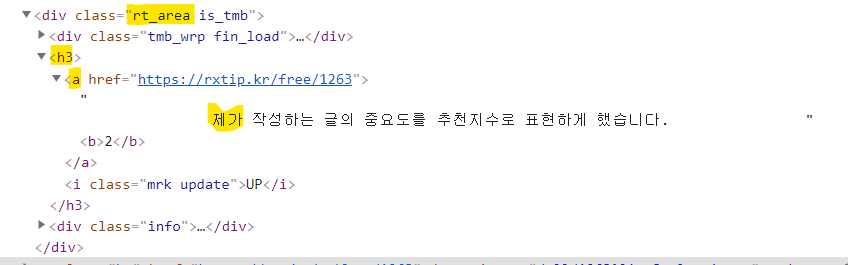
var target =$(".rt_area").find(">h3>a");
이부분은 목록에서 제목이 위치하는 경로를 잘 찾으셔야 합니다.

저희가 var target =$(".rt_area").find(">h3>a"); 를 사용한 이유는 위 캡쳐로 보시면 이해가 되실 겁니다. 개발자도구로 보시면 확인할 수 있습니다.
그리고 class="highlight" 로 지정했기 때문에
css 파일(board.css)에 주고 싶은 효과를 추가합니다.
.highlight {color:#f28585;font-weight:bold;}
저는 위와 같이 효과를 주었습니다.























